您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決H5中video標簽無法播放mp4文件的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最近發現了一個問題,在手機錄制了一個1.mp4文件,主流瀏覽器都能正常播放。但使用格式工廠將rmvb文件轉碼為2.mp4卻不能播放。通過查找相關的資料終于解決了,下面分享出來供大家參考學習,下面來看看詳細的介紹:
問題分析
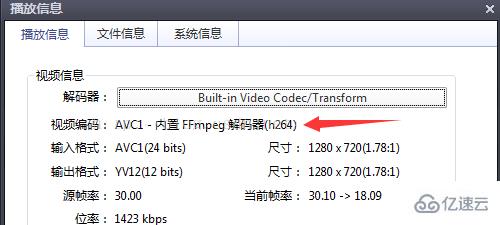
手機錄制的視頻屬性:

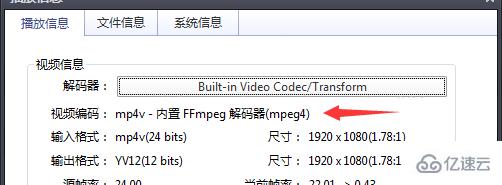
格式化工廠轉碼的視頻屬性:

首先排除代碼問題,路徑問題,瀏覽器不支持等問題。轉碼后的視頻編碼是mp4v,這是不能播放的原因,轉換為AVC(H264)編碼即可。
查閱文檔,關于video標簽所支持的視頻格式和編碼:
MPEG4 = 帶有H.264視頻編碼和AAC音頻編碼的MPEG4文件
WebM = 帶有VP8視頻編碼和Vorbis音頻編碼的 WebM文件
Ogg = 帶有Theora視頻編碼和Vorbis音頻編碼的Ogg文件
通過上面的信息我們發現只有h364編碼的MP4視頻(MPEG-LA公司)、VP8編碼的webm格式的視頻(Google公司)和Theora編碼的ogg格式的視頻(iTouch開發)可以支持html5的<video>標簽。
解決方法
video標簽允許多個source元素,source元素可以鏈接不同的視頻文件,瀏覽器將使用第一個可識別的格式,這樣可用來解決瀏覽器兼容問題。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
關于如何解決H5中video標簽無法播放mp4文件的問題就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。