您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用Adobe Html5 Extension的開發,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
這次給大家帶來使用Adobe Html5 Extension的開發詳解,使用Adobe Html5 Extension開發的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、背景介紹
Adobe公司出品的多媒體處理軟件產品線較多,涵蓋了音視頻編輯、圖像處理、平面設計、影視后期等領域。為了擴展軟件的功能,Adobe公司為開發者提供了兩種方式來增加軟件的功能:分別是插件(Plugin)和擴展(Extension)。去年利用官方提供的SDK開發過兩款Premiere插件,分別用于導入自定義格式的多媒體文件和視頻流預覽。近來體驗了一下Adobe Extension的開發。
Adobe Plugin一般用于提供更靠近底層的功能。官方出于效率的考慮,提供的插件SDK是基于C++語言的。而Adobe Extension則偏向與提供上層應用的擴展,在Adobe CS時代是采用的Flash形式實現的。
在Adobe CC時代則提供了HTML5實現,這使得開發者們可以接口HTML5, CSS3, Javascript甚至是NodeJS來開發。因為Adobe在PremierePro里面嵌入了CEF,可以高效的解析渲染HTML5、運行Nodejs程序。而Nodejs則能實現系統功能的調用,簡直不要太叼!在這篇文章中,我大概總結了一下使用HTML5來開發一款Adobe擴展的心路歷程。 我們要做的一款擴展非常簡單,如下圖所示:

這是國外一家知名的視頻素材交易網站Pond5開發的一款PremierePro擴展,它可以讓用戶在Pr中登陸網站、下載預覽素材、購買高清素材、自動導入視頻或自動替換視頻。使得用戶無需額外打開瀏覽器登陸網站操作,極大的提高了用戶的使用體驗。類似的還有shutterstock開發的插件:

二、開發環境
Adobe官方基于eclipse推出了一個用于開發Adobe Html5 Extension的IDE。因此,我們按如下流程先來配置下開發環境:
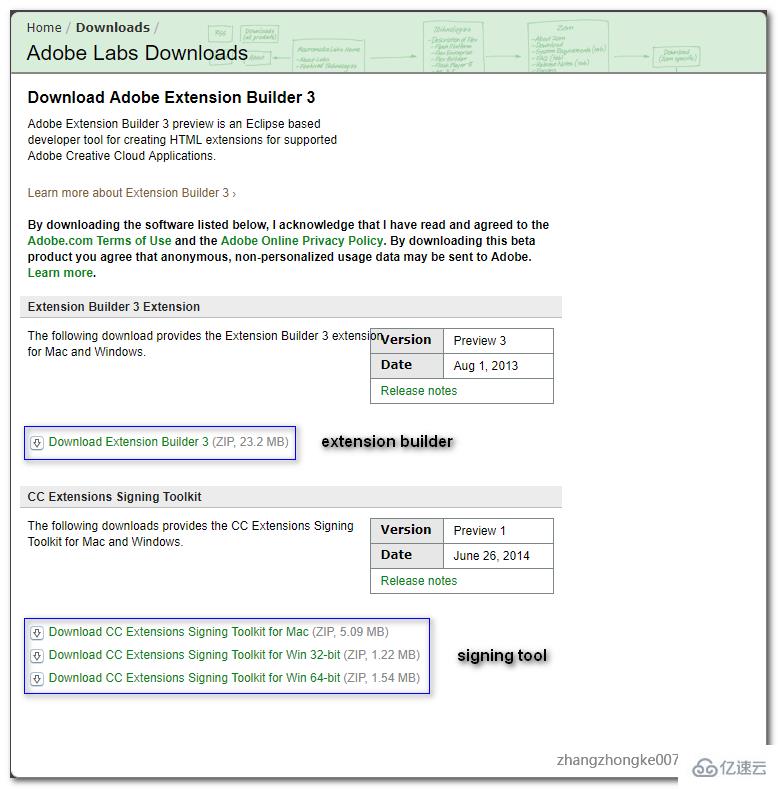
下載 Eclipse,最好是3.6或更高版本,以及Extension Builder

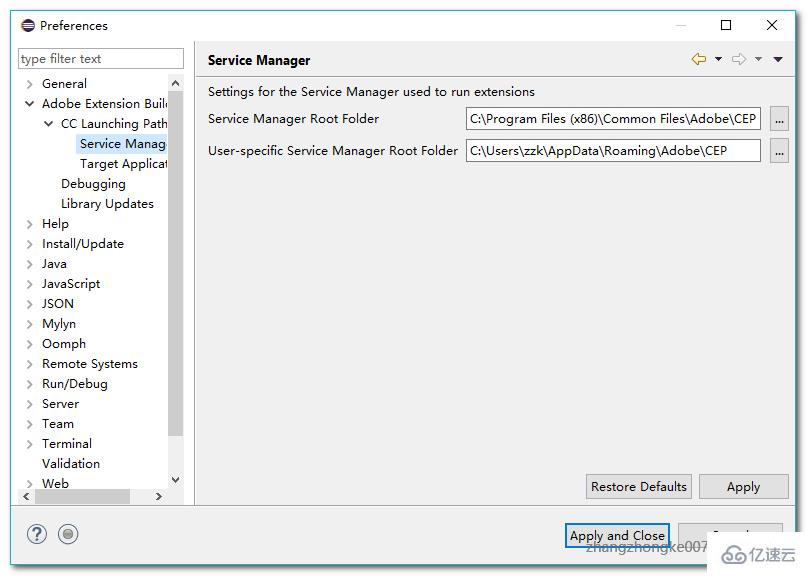
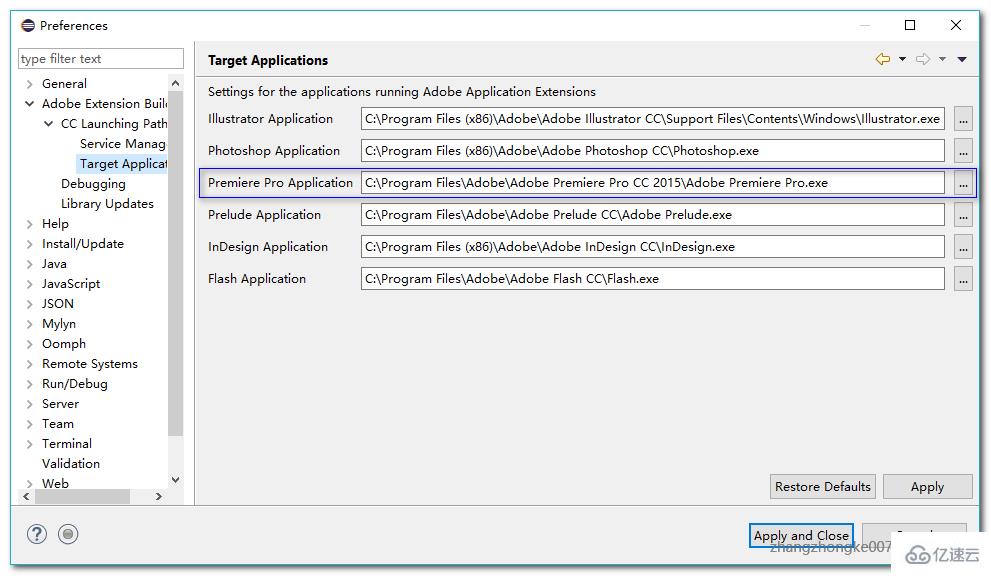
安裝Adobe Premiere Pro CC 2014/2015.配置elicpse的“target application”和"Service Manager"


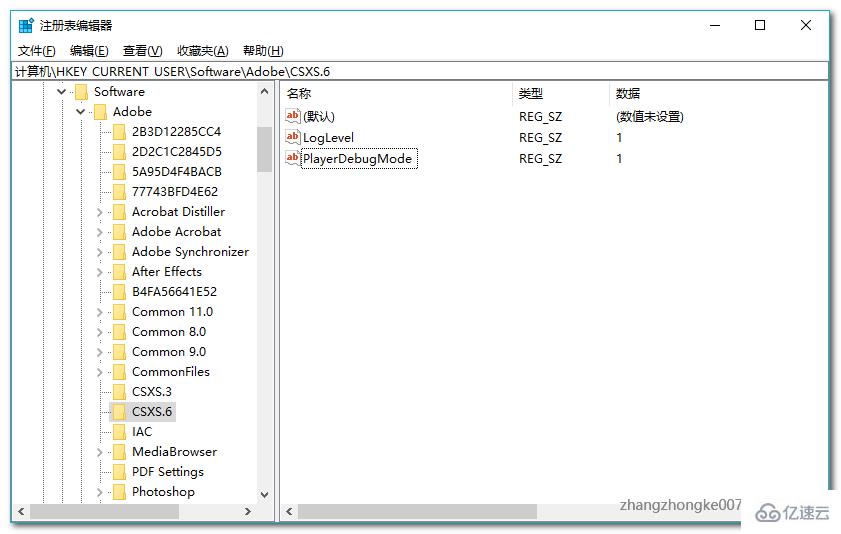
打開調試模式:在注冊表中添加 'PlayerDebugMode'字段

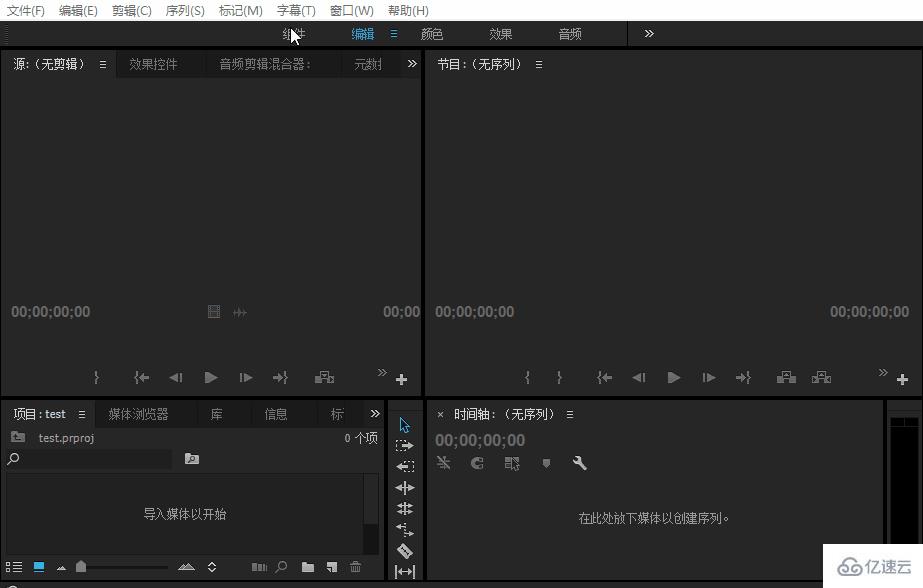
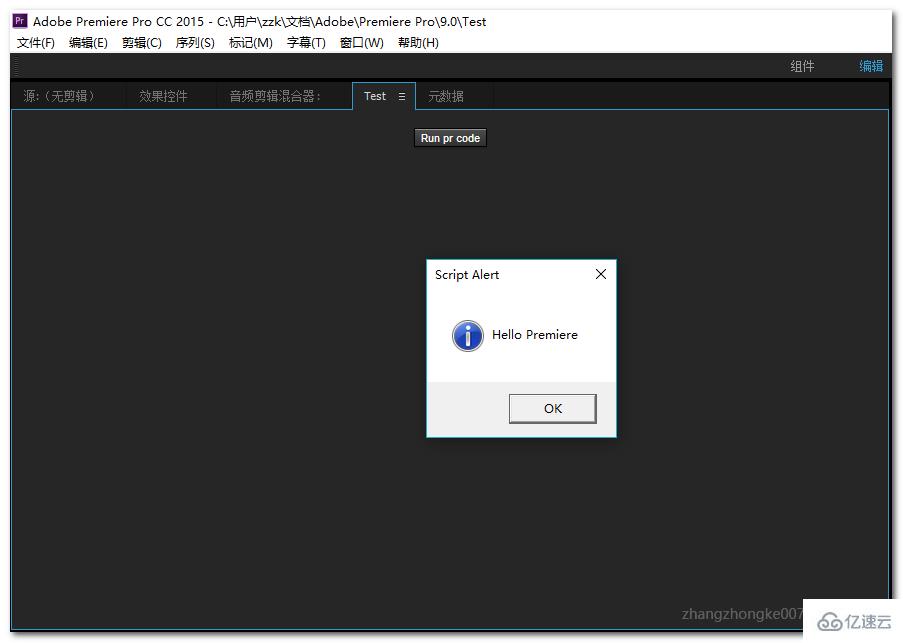
配置結束,到這里可以利用eclipse生成extension的模板工程了。生成的模板工程非常簡單,面板里面只有一個默認的按鈕:

三、工程配置manifest.xml文件
Adobe Html5 Extension的開發,最重要的一個文件就是manifest.xml。這個文件描述了這個extension的基本信息,以便Adobe宿主程序能夠正常識別加載。其大體內容如下:
其中,BundleName, BundleId, BundleVersion由開發者來定,一般就是按照正常的版本迭代來確定。最重要的是HostList和RequiredRuntimeList這兩個標簽的內容。HostList里面確定了這個extension支持哪些宿主程序(如PremierePro, After Effects等等)。下面的代碼指明了多個宿主程序都可以加載:
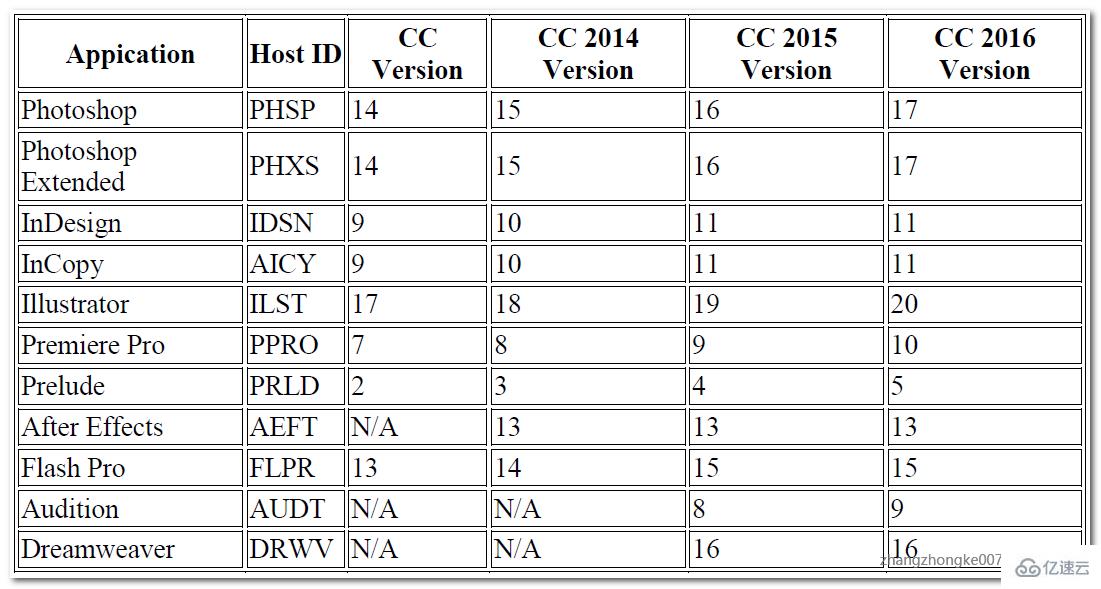
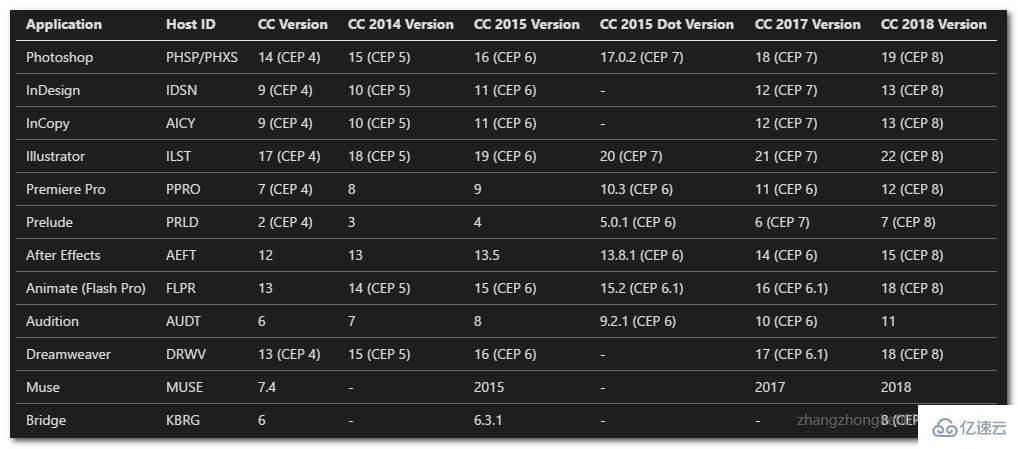
這里只支持Photoshop Extended,其Host ID對應為PHXS,其他宿主程序的Host ID及版本如下:

注意到Version使用了一個方括號的形式[14.0, 14.9],這表明這個extension支持版本14.0-14.9的Photoshop Extended ,高于這個版本或者低于這個版本的Photoshop Extended是不會加載這個extension的。但是,如果要指定某版本以上的所有版本都支持該如何指定?比如要支持2014以上的PremierePro CC,如何指定這個Version呢?只寫上最低版本號即可:
另外,就是RequiredRuntimeList這個標簽了。這個標簽指定了運行時的CEP版本。所謂的CEP是Common Extensibility Platform的簡稱,它提供了一個核心服務集,便于開發者執行Extendscript代碼、探查宿主程序的環境變量、處理extension與host之間發送的事件。在之前這個服務集叫做Creative Suite Extensible Services,簡稱CSXS。因此,在一些配置文件中仍然可以看到CSXS這個縮寫。CEP最初版本為4.x,發展至今已經有5個大版本了,最新的版本為8.x,支持最新的Adobe CC 2018宿主程序。

如上圖,如果我們要支持初代CC版本的宿主程序的話,RequiredRuntime的Version就要設置為4.0。否則是無法正常加載extension的。此外,如果想在擴展中訪問文件系統的話,還得指定額外一些參數:
禁用簽名驗證
我們在開發的時候,需要隨時調整extension的代碼。而Adobe宿主程序對于那些沒有簽名的extension,是置之不理不會加載的。因此,我們需要把調試模式打開,這樣開發的時候就不必對擴展進行簽名了:
在mac上,打開~/Library/Preferences/com.adobe.CSXS.6.plist這個文件并增加一行,鍵名為PlayerDebugMode,類型為 "String",值設置為"1".在Windows上, 打開注冊表項:HKEY_CURRENT_USER/Software/Adobe/CSXS.6,增加一項名為PlayerDebugMode, 類型為 "String", 值為 "1"的鍵值對.
注意:如果宿主程序的版本不同,對應的文件可能也不同。比如CC2017,就要把上面對應部分改成 "CSXS.7"
chrome調試
chrome調試工具有助于觀察extension的輸出、探查extension的DOM結構,對于調試起著非常大的幫助。啟用chrome調試工具也很簡單,在extension文件夾的根目錄創建一個名為.debug的文件,寫入下述內容:
這個列表說明了調試不同的宿主程序時用的端口不一樣。以Pond5為例,其.debug文件內容如下:
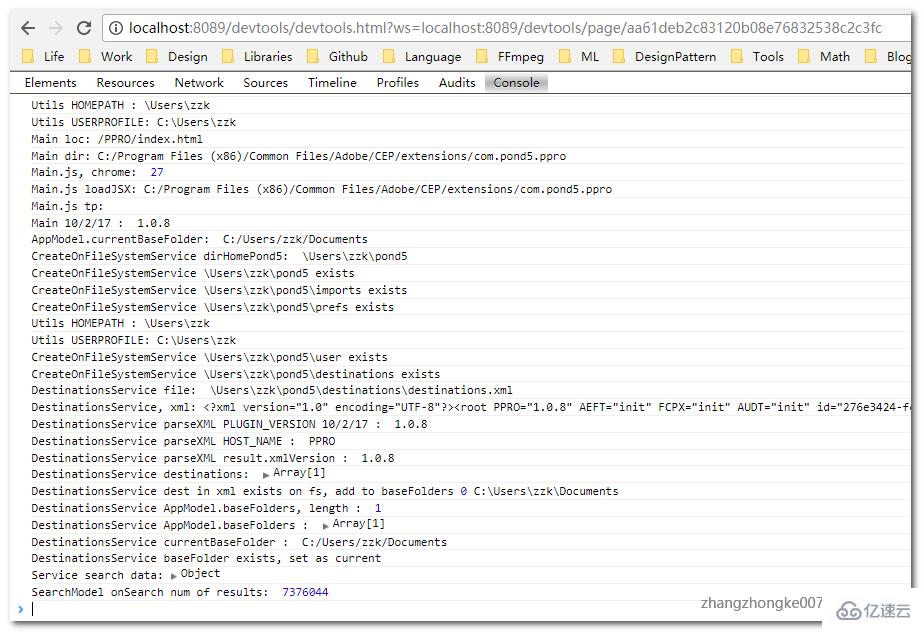
指定調試Premiere的extension時,端口為8089。如下圖所示:

CEP緩存清理
開發的時候,有可能需要禁止CEF對web內容緩存,可以直接手動刪除掉如下位置中extension對應的文件夾:
Windows: C:\Users\USERNAME\AppData\Local\Temp\cep_cache\Mac: /Users/USERNAME/Library/Logs/CSXS/cep_cache
當然,也有Adobe的開發者說指定CEF參數<Parameter>--disable-application-cache</Parameter>來禁用CEF緩存,不過我嘗試過好像不起作用。Extension文件夾 Extension存放的位置有分兩種,系統范圍的和用戶個人的。系統范圍安裝Extension的話,Extension文件會存放在如下位置:On Mac,:/Library/Application Support/Adobe/CEP/extensionsOn Windows:C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
這樣,當前系統的所有用戶都可以加載這個Extension了。也可以僅僅安裝給當前用戶使用,其位置如下:
On Mac: ~/Library/Application Support/Adobe/CEP/extensionsOn Windows: C:\\AppData\Roaming\Adobe\CEP\extensions 簽名打包
發布Extension的時候,需要對整個包進行簽名。這里需要用到ZXPSignCmd這個工具,在官方網站上可以下載。首先,要進行簽名我們需要一個數字證書。這個證書我們可以從第三方證書簽發機構購買,這需要一定的經費。也可以做一個自簽名的證書,對extension進行簽名。我們就按照后面一種方式來走個流程:
這樣會在當前目錄下生成一個自簽名證書,然后我們可以用這個證書簽名打包了:
ZXPSignCmd工具簽名時會在extension目錄下生成一個META-INF文件,里面存放這次簽名的信息。然后,工具會將整個目錄打包壓縮成一個*.zxp文件。這就是我們最終需要發布的擴展文件了。^_^

Pond5和Shutterstock的套路分析通過仔細分析Pond5和shutterstock的實現,我們可以總結下這種類型的擴展的一般執行邏輯:
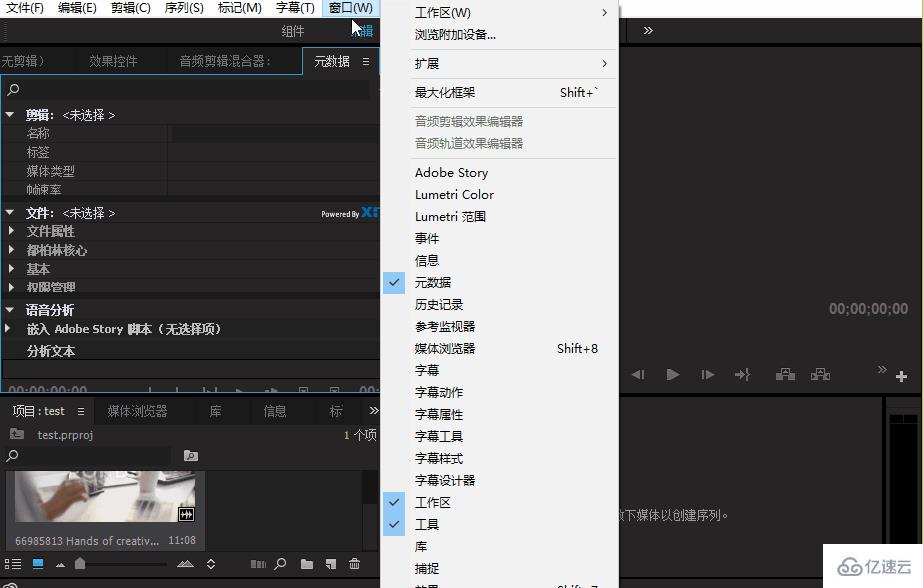
(1)在宿主程序中打開extension面板,通過”窗口-擴展“可以找到已加載的擴展
(2)Extension的腳本會分析用戶是否是第一次使用。如果是第一次,讓用戶選擇視頻素材要保存的位置,這個一般通過彈出對話框實現。用戶選擇的位置信息,一般通過xml文件持久化存在用戶家目錄中。用戶如果不是第一次使用擴展的話,就直接加載家目錄中的xml文件解析了。
(3)用戶點擊了某個視頻素材,開啟下載。這個過程一般可通過nodejs實現。不過,要設置好下載回調函數。
(4)下載成功后執行回調函數,把下載好的視頻文件導入到宿主程序中。這個步驟則是調用extendscript腳本實現。具體腳本編寫可以參考這里。參考這個套路,實現了類似Pond5和Shutterstock的Adobe Extension:

看完了這篇文章,相信你對“如何使用Adobe Html5 Extension的開發”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。