您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
layui如何在使用數據表格時隱藏列?其實要解決這個問題也不難,這篇文章給出了相對應的分析和解答,下面我們一起來看看解決的方法。
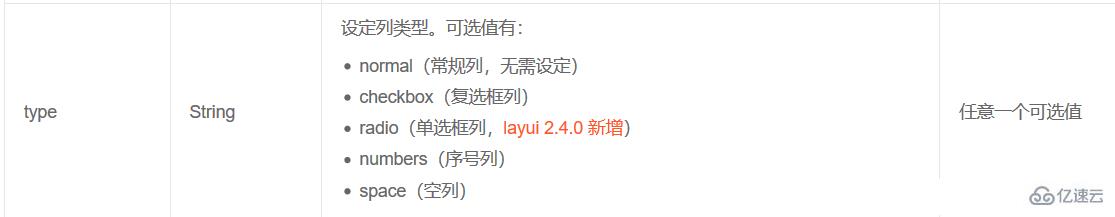
在使用layui做數據表格的時候,插入的數據的id是不是一組連續的數字,那么就需要用到layui的cols的type屬性。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '編號', sort: true,type:'numbers',width:100}
]]
,page: true
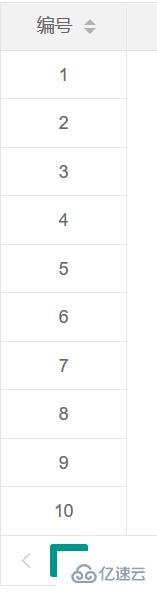
});我們就會獲得一列有序的數列(ps:這里的必須加width屬性,使用minWidth沒有用,如果沒用width,那么會使用layui的表格默認寬度40)

那么問題來了,我們的id怎么獲取呢,難道id再開一列嗎,如果id有意義,那么再開一列是可以的,如果沒有意義但有需要用的話,那么把id隱藏起來更為美觀。在layui2.4版本以前我們可以用layui的數據表格的done參數。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '編號', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隱藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
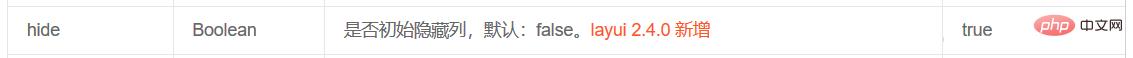
});可以將id隱藏,但有那么零點幾秒,id的列是加載出來了,最后隱藏的。那么有沒有更有效的辦法呢,只能layui自己在加載的時候,實現隱藏。所以在layui2.4版本的時候,layui的cols的參數新添了hide(隱藏)屬性。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '編號', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});看完這篇文章,你們學會layui在使用數據表格時隱藏列的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。