您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何利用Canvas模仿百度貼吧客戶端loading小球的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
最近看到兩個好玩的 demo,效果圖如下:


今天趁著周末有空,用 H5 的 Canvas 仿了一下。這篇文章只實現第一個效果圖。
這是我實現的效果:

實現原理
實現原理是參考簡書的那篇文章,這里不再復述。現在我們來一步一步實現這樣的效果。
第零步:畫一個圓
源碼如下:
運行效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度貼吧客戶端Loading小球</title>
<style>
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var grid = canvas.width / 4
var cx = canvas.width / 2 // 圓中心點 x 坐標
var cy = canvas.height / 2 // 圓中心點 y 坐標
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, grid / 2, 0, 2 * Math.PI)
}
circle()
ctx.stroke()
</script>
</body>
</html>
這個 demo 只涉及 Canvas 最簡單的用法。
第一步:繪制藍色的“貼”字
使用 ctx.fillText,在圓的中心繪制一個藍色的“帖”字。文字粗體、水平居中。
代碼如下:
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('貼', cx, cy + fontSize * 0.3)
}
text('#29a3fe')效果如下:

第二步:繪制藍色的波浪
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()效果如下:

第三步:繪制白色的“貼”字
curve()
ctx.clip()
text('#f00')第一句代碼 curve() 創建了一個波浪形狀的路徑,和第三步不同的是,這里并沒有使用 ctx.fill() 填充路徑,而是使用了 ctx.clip() 裁剪路徑,這樣的話,后面繪制的路徑(包括文字)只有在剪裁區域內才能顯示。
為了和背景色區分開來,我把“貼”字改成紅色。
效果如下:

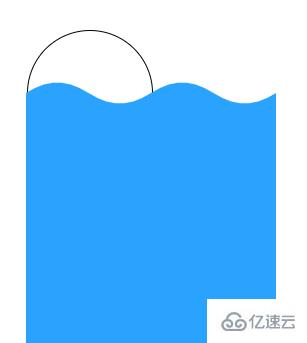
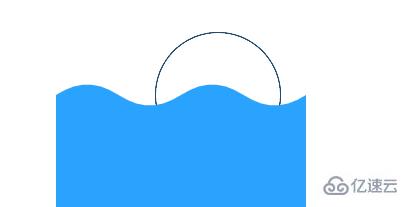
第四步:繪制運動的波浪
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.stroke()
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
ctx.restore()
requestAnimationFrame(loop)
}
loop()效果如下:

第五步:整合前面的內容
效果如下:

第六步:剪裁圓形
把第零步的:
circle() ctx.stroke()
改成:
circle() ctx.clip()
這樣就能把圓形外面的形狀剪裁掉,然后就大功告成了。
最后,附上完整源碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,
body {
height: 100%;
}
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var size = canvas.width / 4 // 圓的大小
var cx = canvas.width / 2 // 圓中心點 x 坐標
var cy = canvas.height / 2 // 圓中心點 y 坐標
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, size / 2, 0, 2 * Math.PI)
}
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('貼', cx, cy + fontSize * 0.3)
}
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.clip()
text('#29a3fe')
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
curve()
ctx.clip()
text('#fff')
ctx.restore()
requestAnimationFrame(loop)
}
loop()
</script>
</body>
</html>感謝各位的閱讀!關于“如何利用Canvas模仿百度貼吧客戶端loading小球”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。