您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中優先級的衡量標準是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
一、背景
CSS有三大特性:層疊性、繼承性、優先級。
而我們在給CSS定義樣式的時候,經常出現兩個及以上的規則應用在同一元素上,單該元素最終在瀏覽器呈現的效果是應用的哪個規則呢?這就要考慮優先級的問題了。
CSS優先級是由CSS權重來作為衡量標準的,權重的計算有一套計算公式,有如下規范:
使用一個4位數的字串來表示級別,從左到右,左邊的做大,往右依次遞減,且數位之間沒有進制,級別之間不可逾越。沒有進制的意思是:即使是10個標簽的權重相加也不會大于類選擇器的權重,類推,十個類選擇器的權重也小于id選擇器的。
| 繼承 或者 * 的貢獻值 | 0,0,0,0 |
|---|---|
| 每個元素(標簽)的貢獻值 | 0,0,0,1 |
| 每個類、偽類貢獻值 | 0,0,1,0 |
| 每個ID貢獻值 | 0,1,0,0, |
| 每個行內式貢獻值 | 1,0,0,0 |
| 每個!important | 無窮大 |
二、權重的計算實例
以一下代碼為例:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>首先給li以下樣式:
div ul li{ /*該選擇器的權重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}選擇器p ul li是后代選擇器,三個標簽的權重都是(0,0,0,1 ),因為是同一級選擇器,權重可以相加,最后得到p ul li的權重就是(0,0,0,3)。


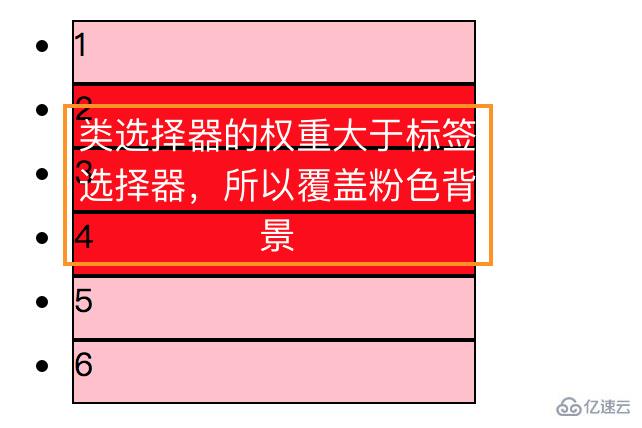
在以上樣式的基礎上給.red添加樣式.red{background-color:red;}效果如下:


權重:類、偽類選擇器>標簽選擇器
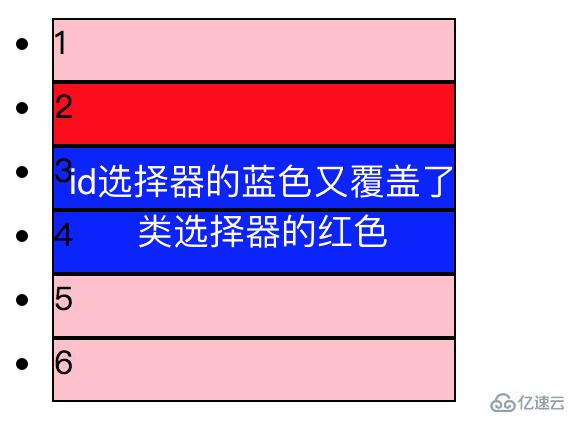
在以上樣式的基礎上給id名為blue的li添加樣式#blue{background-color:blue;}效果如下:


id選擇器>類、偽類選擇器>標簽選擇器
在以上樣式的基礎上給第4個li添加行內樣式
<li class="red" id="blue" style="">4</li>
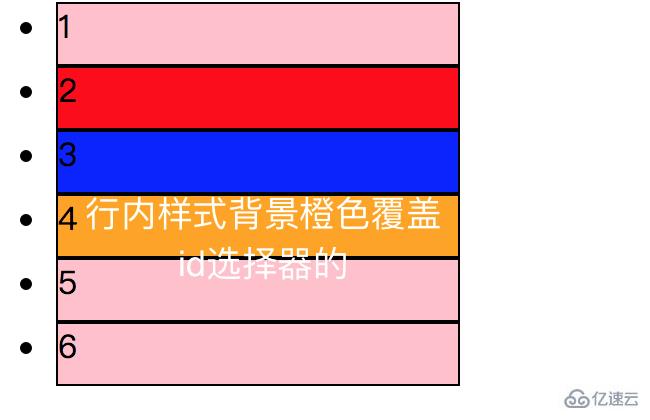
效果如下:第4個li的背景色只呈現了行內樣式的設置,其他的都被覆蓋了。


行內樣式>id選擇器>類、偽類選擇器>標簽選擇器
復合選擇器權重計算例如:
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2個標簽,1個類) a:hover -----—> 0,0,1,1 (1個標簽,一個偽類) .nav a ------> 0,0,1,1 (1個標簽,一個類) #nav p -----> 0,1,0,1 (1個id,一個標簽)
三、總結優先級
總結排序:!important > 行內樣式>ID選擇器 > 類選擇器 > 標簽 > 通配符 > 繼承 > 瀏覽器默認屬性
需要注意的特殊情況:
繼承樣式的權重為0。即在嵌套結構中,不管父元素樣式的權重多大,被子元素繼承時,他的權重都為0,也就是說子元素定義的樣式會覆蓋繼承來的樣式。
行內樣式優先。應用style屬性的元素,其行內樣式的權重非常高,可以理解為遠大于100。總之,他擁有比上面提高的選擇器都大的優先級。
權重相同時,CSS遵循就近原則。也就是說靠近元素的樣式具有最大的優先級,或者說排在最后的樣式優先級最大。
CSS定義了一個!important命令,該命令被賦予最大的優先級。也就是說不管權重如何以及樣式位置的遠近,!important都具有最大優先級。
看完了這篇文章,相信你對css中優先級的衡量標準是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。