溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
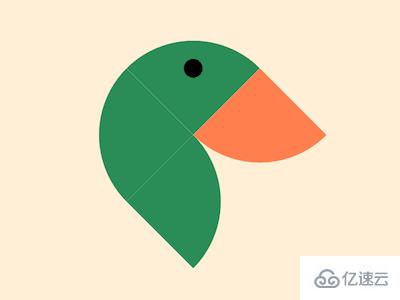
小編給大家分享一下使用CSS實現一只鴨子頭的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

https://github.com/comehope/front-end-daily-challenges
定義 dom,容器中包含 4 個元素:
<figure class="duck">
<span></span>
<span></span>
<span></span>
<span></span>
</figure>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: papayawhip;
}定義容器尺寸:
.duck {
width: 10em;
height: 10em;
}用 grid 把 4 個方塊按 2*2 布局:
.duck {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.duck span {
background-color: seagreen;
}把容器旋轉 45 度:
.duck {
transform: rotate(-45deg);
}設置每個正方形的圓角,組合成一只鴨子的抽象形狀:
.duck span:nth-child(1) {
border-top-left-radius: 100%;
}
.duck span:nth-child(2) {
border-top-right-radius: 100%;
}
.duck span:nth-child(3) {
border-bottom-right-radius: 100%;
}
.duck span:nth-child(4) {
border-bottom-left-radius: 100%;
}為最后一個方塊設置有差異的顏色,使它看起來像鴨子嘴:
.duck span:nth-child(4) {
background-color: coral;
}在第 2 個方塊用徑向漸變畫出一個圓點,代表鴨子的眼睛:
.duck span:nth-child(2) {
background-image: radial-gradient(black 0.5em, transparent 0.5em);
}以上是使用CSS實現一只鴨子頭的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。