溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹使用CSS和混色模式實現loader動畫效果的案例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

https://github.com/comehope/front-end-daily-challenges
定義 dom,只有 1 個元素:
<div class="loader"></div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}定義容器尺寸:
.loader {
width: 30em;
height: 3em;
font-size: 10px;
}用偽元素畫出2個圓角矩形,各占容器的一半寬,放置在容器的左右兩端,分別上色:
.loader {
position: relative;
}
.loader::before,
.loader::after {
content: '';
position: absolute;
width: 50%;
height: inherit;
border-radius: 1em;
}
.loader::before {
left: 0;
background-color: dodgerblue;
}
.loader::after {
right: 0;
background-color: hotpink;
}為圓角矩形增加 'loading' 文本:
.loader::before,
.loader::after {
content: 'loading';
font-size: 2.5em;
color: white;
text-align: center;
line-height: 1em;
}增加動畫效果:
.loader::before,
.loader::after {
animation: 5s move ease-in-out infinite;
}
@keyframes move {
50% {
transform: translateX(100%);
}
}為兩個圓角矩形分別設置運動方向變量,使它們相對移動:
.loader::before {
--direction: 1;
}
.loader::after {
--direction: -1;
}
@keyframes move {
50% {
transform: translateX(calc(100% * var(--direction)));
}
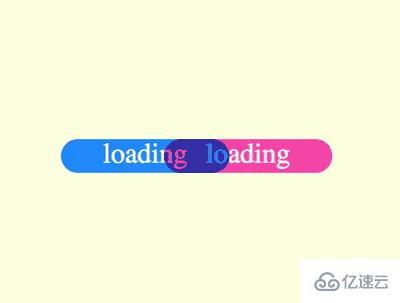
}最后,設置混色模式,使兩個矩形相交的部分不是覆蓋而是使顏色重疊:
.loader::before,
.loader::after {
mix-blend-mode: multiply;
}大功告成!
以上是使用CSS和混色模式實現loader動畫效果的案例的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。