您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么實現網頁設計中css的背景透明,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
css背景透明文字不透明的具體代碼示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css div背景透明示例</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/2.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color: rgba(0,0,0,0.5);/* IE9、標準瀏覽器、IE6和部分IE7內核的瀏覽器(如QQ瀏覽器)會讀懂 */
}
.demo p{
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="demo">
<p>css背景透明文字不透明</p>
</div>
</body>
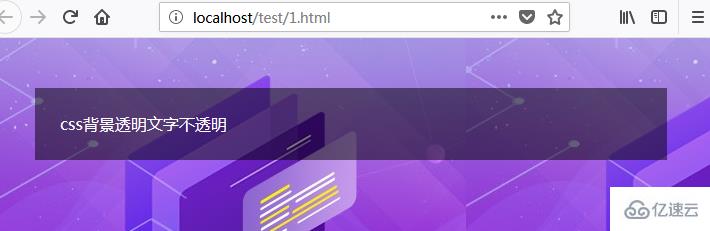
</html>效果如下圖:

從上圖可以明顯看出,css實現了div背景透明,并且文字不透明的效果。這里我們需要掌握的知識點就是,background-color中的rgba()函數。在css中使用rgba(0,0,0,0.5);這樣的格式來表示rgha。其中最后一個參數表示Alpha通道,表示透明度。
這里也順便說一下CSS 中的顏色有三種定義方式:使用顏色方法(RGB、RGBA、HSL、HSLA),十六進制顏色值和預定義的顏色名稱。 RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和 Alpha(不透明度)三個單詞的縮寫。
取值:
| R | 紅色值。正整數 | 百分數 |
| G | 綠色值。正整數 | 百分數 |
| B | 藍色值。正整數 | 百分數 |
| A | Alpha透明度。取值0~1之間。 |
那么通過以上關于用css設置背景透明,文字不透明的效果內容介紹,希望對有需要的朋友有所幫助。
關于怎么實現網頁設計中css的背景透明就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。