您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css里的padding內邊距屬性怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css padding內邊距屬性的具體使用方法,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csspadding屬性使用示例</title>
<style>
div{
width: 400px;
height: 80px;
border:2px solid red;
margin-top: 10px;
}
.p1{padding: 10px;}
.p2{padding: 20px 30px;}
.p3{padding:10px 5px 15px 20px;}
</style>
</head>
<body>
<div class="p1">
<p>css padding內邊距屬性示例1-給此段文字添加了padding:10px;的樣式。</p>
</div>
<div class="p2">
<p>css padding內邊距屬性示例2-給此段文字添加了padding:20px 30px;的樣式。</p>
</div>
<div class="p3">
<p>css padding內邊距屬性示例3-給此段文字添加了padding:10px 5px 15px 20px;的樣式。</p>
</div>
</body>
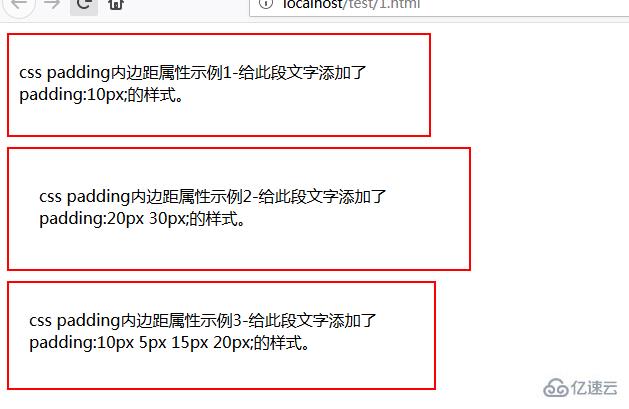
</html>上述代碼效果如下圖:

首先我們要知道padding表示的是元素與其所屬邊框之間空白的距離。然后我們再看上圖,我們在div塊p1中,給其中的文字設置了padding 10px的樣式屬性,也就讓這段文字與四邊紅色邊框的距離都增加10個像素。那么我們又給p2添加了padding:20 30px;樣式屬性,這里表示文字段的上下邊距是20px;左右邊距是30px.
我們繼續看p3中添加的padding:10px 5px 15px 20px;的樣式屬性,這里則分別表示了這段文字的上內邊距是10px,右內邊距是5px,下內邊距是15px,左內邊距是20px。
這里的上下左右內邊距設置,也可以單獨拿出來寫,如padding-top、padding-left、padding-bottom、padding-right。
注:css樣式內邊距padding不可以設置負數值!
以上是“css里的padding內邊距屬性怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。