您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html結合工業互聯網實現智能飛機控制的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
從互聯網+的概念一出來,就瞬間吸引了各行各業的能人志士,想要在這個領域分上一杯羹。現在傳統工業生產行業運用互聯網+的概念偏多,但是在大眾創業萬眾創新的背景下,“互聯網+”涌出了層出不窮的“玩法”,智慧城市、隧道交通、智慧園區、工業生產,甚至是這次要說的智能飛機!異地協同制造的范圍,目前多局限于主機制造廠之間,發動機和機載系統介入得很少。“互聯網+飛機”可通過提高各類飛行器的有效監控能力、應急處置能力來大幅提高航行安全水平。“在提高這兩大能力后,像飛機失聯這類事件將不再發生。”當飛機飛離預定航線時,地面可以即時監控,甚至在飛機遭遇惡意操控時,地面也可以接管,而且“互聯網+飛機”將對每架飛機的各項數據了如指掌,有效提高航行的安全。我認為,“互聯網+飛機”將超出傳統的“互聯網+飛機制造”階段,讓互聯網在飛機全壽命使用過程中發威,這可為傳統制造業轉型升級提供重大機遇。
代碼部分:
加載飛機模型
首先,最重要的是我們的飛機模型,前面有文章寫到過,HT 內部封裝了一個方法 ht.Default.loadObj (https://hightopo.com/guide/gu...)來加載 OBJ 文件:
ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', {
center: true,
r3: [0, -Math.PI/2, 0], // make plane face right
s3: [0.15, 0.15, 0.15], // make plane smaller
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
modelMap.propeller.r3 = {// propeller 螺旋槳
func: function(data){
return [data.a('angle'), 0, 0];
}
};
// 設置模型的大小為原來的 1 1.2 1.2 倍(相當于 x 軸放大了 1 倍,y 軸放大了 1.2 倍,z 軸放大了 1.2 倍)
modelMap.propeller.s3 = [1, 1.2, 1.2];
modelMap.propeller.color = 'yellow';
}
});要將 obj 解析后的模型信息綁定到圖元,需先調用建模手冊(https://hightopo.com/guide/gu...)中模型注冊(https://hightopo.com/guide/gu...)章節介紹的 ht.Default.setShape3dModel(name, model) 函數進行注冊,之后圖元只需將 style 的 shape3d 屬性設置為注冊的名稱。當然我們現在將這個方法封裝了一下,采用更簡便的方法來加載模型,但是還是需要加載的原理:
// models/plane.json
{
"modelType": "obj",
"obj": "obj/plane.obj",
"mtl": "obj/plane.mtl"// 要是沒有 mtl 文件,則設置為 ""
}之后通過設置節點的 style 的 shape3d 屬性設置為這個 json:node.s('shape3d', 'models/plane.json')。
注意!不管使用哪種方法來加載模型,mtl 文件中如果有使用貼圖,貼圖的路徑需要是相對于 obj 文件的路徑。
前面代碼中的 modelMap.propeller 是 OBJ 文件中定義好的 modelMap 對象中的 propeller 對象,可以試著打印 modelMap 看看輸出結果。

加載機尾指示燈
這個方法里的 finishFunc(modelMap, array, rawS3) 用于加載后的回調處理,具體查閱 HT for Web OBJ 手冊(http://hightopo.com/guide/gui...),我們還添加了一個在 OBJ 模型中沒有的飛機尾部的“紅色閃爍指示燈”,這里用到的是組合模型 array(所有材質組成的數組,里面有至少一個模型),我們在 array中加入一個新的球模型:
// 添加一個指示燈的圓形模型
array.push({
shape3d: ht.Default.createSmoothSphereModel(),
t3: [-40, 10, 0],
s3: [6, 6, 6],
color: {
func: function(data){
return data.a('light') ? 'red': 'black';
}
}
});這里的 shape3d 是 HT 封裝的一個屬性名,通過 setShape3dModel(name, model) 函數注冊的或者是通過 getShape3dModel(name) 函數返回的注冊過的 3D 模型,如何注冊 3D 模型可查閱 HT for Web 建模手冊(http://hightopo.com/guide/gui...)。
color 屬性名對應了一個對象,這邊的定義是這樣的,color 直接通過 data.getAttr('a') 獲取 data.setAttr(‘a’, value) 中的值,這樣做有兩個好處,一是可以不污染 HT 的常用屬性操作,所以 HT 專門定義了這個 attr 屬性類型,是 HT 預留給用戶存儲業務數據的;二是這樣也很方便數據綁定,我們可以通過在需要更改屬性的地方調用 setAttr 方法,非常方便。
接著我們通過 ht.Default.setShape3dModel(name, model) 來將我們剛剛組合好的模型 array 注冊成我們要的“plane”模型:
ht.Default.setShape3dModel('plane', array);創建模型節點
注冊好模型后肯定是要調用這個模型,我們可以通過 shape3d 屬性來調用這個模型,并且在這個模型中自定義上面代碼中出現過的 light 屬性和 angle 屬性:
plane = new ht.Node();
plane.s3(200, 200, 200);
plane.s3(rawS3);
plane.s({
'shape3d': 'plane',
'shape3d.scaleable': false,
'wf.visible': true,// 線框是否可見
'wf.color': 'white',
'wf.short': true // 是否顯示封閉的線框,true為不封閉的短線框
});
plane.a({
'angle': 0,
'light': false
});動畫
因為飛機還有螺旋槳、指示燈兩個功能,我們還得對這兩個模型做動畫效果,可查閱 HT for Web 動畫手冊(http://hightopo.com/guide/gui...),通過用戶在 form 表單上選擇的結果來決定飛機飛行持續時間、看飛機的視角、飛機沿著“航線”飛行所要旋轉的角度、機尾指示燈的“閃爍”功能等等,最后別忘了飛機停止飛行時,如果要讓飛機繼續飛行,就得回調這個動畫,并且設置燈不再閃爍,別忘了要啟動動畫:
params = {
delay: 1500,
duration: 20000,
easing: function(t){
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(v, t){
var length = g3d.getLineLength(polyline),
offset = g3d.getLineOffset(polyline, length*v),
point = offset.point,
px = point.x,
py = point.y,
pz = point.z,
tangent = offset.tangent,
tx = tangent.x,
ty = tangent.y,
tz = tangent.z;
plane.p3(px, py, pz);
plane.lookAt([px + tx, py + ty, pz + tz], 'right');
var camera = formPane.v('Camera');
if(camera === 'Look At'){
g3d.setCenter(px, py, pz);
}
else if(camera === 'First Person'){
g3d.setEye(px - tx * 400, py - ty * 400 + 30, pz - tz * 400);
g3d.setCenter(px, py, pz);
}
plane.a('angle', v*Math.PI*120);
if(this.duration * t % 1000 > 500){
plane.a('light', false);
}else{
plane.a('light', true);
}
},
finishFunc: function(){
animation = ht.Default.startAnim(params);
plane.a('light', false);
}
};
animation = ht.Default.startAnim(params);其實最讓我們好奇的是描繪的路徑跟飛機本身的飛行并沒有關系,還有那么多左拐右拐的,要如何做才能做到呢?
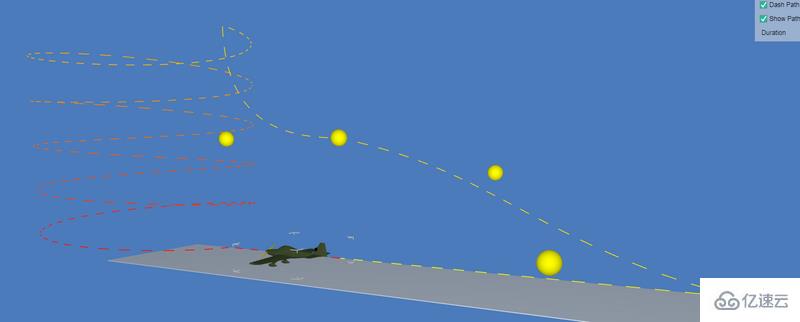
繪制飛機軌道

接下來我們來描繪路徑,首先這個路徑是由 ht.Polyline 作為基礎來描繪的:
polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'red',
'shape.border.gradient.color': 'yellow',
'shape3d.resolution': 300,
'3d.selectable': false
});
dataModel.add(polyline);上面的代碼只是向 datamodel 數據模型中添加了一個 polyline 管線而已,不會顯示任何東西,要顯示“航道”首先就要設置航道所在的點,我們先設置航道的初始點:
points = [{ x: 0, y: 0, e: 0 }];
segments = [1];這個 points 和 segments 是 HT for Web Shape 手冊(http://hightopo.com/guide/gui...)中定義的,points 是 ht.List 類型數組的定點信息,頂點為 { x: 100, y: 200 } 格式的對象;segments 是 ht.List 類型的線段數組信息,代表 points 數組中的頂點按數組順序的連接方式。
圖中“航道”左側的多個圓形軌道也是通過設置 points 和 segments 來設置的:
for(var k=0; k<count+1; k++){
var angle = k * Math.PI * 2 * round / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: k * height / count
});
segments.push(2);
}接下來幾個拐點也是這種方法來實現的,這里就不贅述了,如果你還沒看手冊的話,這里標明一點,segments 只能取值 1~5,1 代表一個新路徑的起點;2 代表從上次最后點連接到該點;3 占用兩個點信息,第一個點作為曲線控制點,第二個點作為曲線結束點;4 占用3個點信息,第一和第二個點作為曲線控制點,第三個點作為曲線結束點;5 不占用點信息,代表本次繪制路徑結束,并閉合到路徑的起始點:
points.push({ x: cx+radius, y: 0, e: height/2 });
points.push({ x: 0, y: 0, e: height/2 });
segments.push(3);
points.push({ x: radius, y: -radius, e: height/2*0.7 });
points.push({ x: radius*2, y: radius, e: height/2*0.3 });
points.push({ x: radius*3, y: 0, e: 0 });
segments.push(4);
points.push({ x: 0, y: 0, e: 0 });
segments.push(2);我們已經把路徑上的點都添加進“航道”中了,接下來要把點都設置到管道上去才會顯示在界面上:
polyline.setPoints(points); polyline.setSegments(segments);
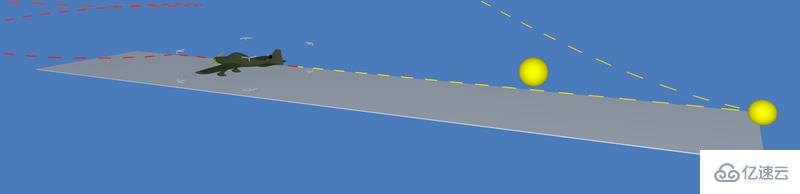
飛機跑道

“跑道”就比較簡單了,只是一個 Node 節點然后設置基礎效果而已,沒什么特別的:
runway = new ht.Node();
runway.s3(-cx+radius*3, 1, 200);
runway.p3(cx+runway.getWidth()/2, -22, 0);
runway.s({
'all.color': '#FAFAFA',
'all.transparent': true,
'all.reverse.cull': true,
'all.opacity': 0.8,
'3d.selectable': false
});
dataModel.add(runway);最后,在界面上添加一個 formPane 表單面板,定義好之后可以直接添加到 body 上,這樣就不會跟 graph4dView 有顯示的聯系了。
表單面板

formPane 可以用 formPane.addRow(https://hightopo.com/guide/gu...)方法動態添加行,這個方法中可以直接對動態變化的數據進行交互,例如本例中的是否有動畫 Animation,我們利用 checkBox 來記錄選中或者非選中的狀態:
{
checkBox: {
label: 'Animation',
selected: true,
onValueChanged: function(){
if(this.isSelected()){
animation.resume();
}else{
animation.pause();
}
}
}
}也可以通過設置“id”來記錄動態改變的值,然后 formPane 就會通過調用 formPane.v(id) 來獲取當前值。
最后
工業互聯網(Industrial Internet)的概念最早由通用電氣(GE)在 2012 年提出,即讓互聯網進入產業鏈的上游,從根本上革新產業。根據飛常準的數據顯示,美國已有 78% 的航班提供機上互聯服務。在航天航空領域,工業互聯網會打破軟件、硬件和人員之間的信息壁壘,依靠大數據的分析,讓飛機建立自己的聲音,表達給飛行員和維修人員飛行員,具體飛行狀況如何或者哪里需要維修。工業互聯網技術的深入應用,正在改變著民航飛機的使用效率和制造成本。


感謝各位的閱讀!關于html結合工業互聯網實現智能飛機控制的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。