您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
html5中ruby標簽的用法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
html5 ruby標簽的定義和用法:
<ruby> 標簽定義 ruby 注釋(中文注音或字符)。
在東亞使用,顯示的是東亞字符的發音。
與 <ruby> 以及 <rt> 標簽一同使用:
ruby 元素由一個或多個字符(需要一個解釋/發音)和一個提供該信息的 rt 元素組成,還包括可選的 rp 元素,定義當瀏覽器不支持 "ruby" 元素時顯示的內容。
HTML5 <ruby> 標簽實例
一個 ruby 注釋:
<ruby> 漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt> </ruby>
html5 ruby標簽的使用(不同瀏覽器下的兼容性)
由于需要在網頁中顯示日語的注音,所以使用了該標簽.
<rp> 標簽在 ruby 注釋中使用,以定義不支持 ruby 元素的瀏覽器所顯示的內容。
HTML5: <ruby>漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt></ruby>
HTML4: none
<rt> 標簽定義字符(中文注音或字符)的解釋或發音。
HTML5: <ruby>漢 <rt> ㄏㄢˋ </rt></ruby>
HTML4: none
<ruby> 標簽定義 ruby 注釋(中文注音或字符)。
HTML5: <ruby>漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt></ruby>
HTML4: none
但是有的瀏覽器對該標簽的支持不夠,原以為低版本的IE下該標簽會失效,誰知道從IE6-9都支持該標簽,
另我意想不到的是firefox竟然不支持該標簽,chrome下雖然支持,但也有問題,就是得去掉rp標簽,如果
加上則注音不出現在文字的頭部.最后沒辦法,在頁面加載完后,再利用js去掉rp標簽.
判斷chrome瀏覽器,替換掉rp標簽,但是在chrome瀏覽器下,字體總有一個固定的最小字體大小,通過后兩句腳本可以解決這個問題
if (window.navigator.userAgent.indexOf("Chrome") != -1) {
$("ruby").each(
function (i, o) {
$(o).html($(o).html().replace(/<rt><\/rt><rp>\(<\/rp>(.*)<rp>\)<\/rp>/gmi, "<rt>$1</rt>"));
});
}
$("html").css("-webkit-text-size-adjust", "none");
$("ruby rt").css("font-size", "9px");HTML5 <ruby>注釋標簽:
今天的HTML5中的ruby標簽,覺得挺有趣的,來記錄一下。
ruby可以作注釋標簽,內部有rp和rt標簽。
<ruby> 標記定義注釋或音標。
<rp> 告訴那些不支持ruby元素的瀏覽器該如何顯示。
<rt> 標記定義對ruby注釋的內容文本。
學完這個標簽的第一反應就是,我有方法給那些不會讀的日語單詞做假名注釋啦!!!
代碼如下,來給一句日語做個小注釋:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ruby注釋標簽</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p><ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
<p>燈る <ruby>赤提燈 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p>
</body>
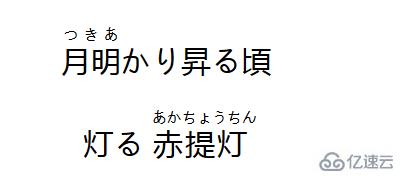
</html>html5 ruby標簽的效果如下:

還有一些瀏覽器不能支持<ruby>標簽,這個時候<rp>標簽就顯得尤其重要,<rp>我理解為“人品”的意思。人品好的瀏覽器就以在上面注釋的形式顯示出來,就如上圖,而人品不好的就需要<rp>標簽來補充注釋。
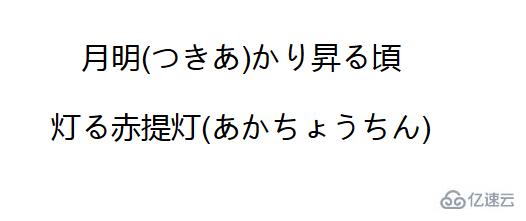
<rp>里面的文本會在瀏覽器兼容的時候不顯示出來,只有<rt>里面的文本以在上面注釋的方式出現。而不兼容的情況,<rt>里面注釋的文本會在后面顯示,就如下圖,這個時候<rp>里面包裹的內容就可以顯示出來。
html5 ruby標簽的效果如下:

提示:支持 "ruby" 元素的瀏覽器不會顯示 "rp" 元素的內容。
HTML 4.01 與 HTML 5 之間的差異
<ruby> 標簽是 HTML 5 的新標簽。
瀏覽器支持
IE 9+、Firefox、Opera、Chrome 和 Safari 支持 <ruby> 標簽。
注釋:IE 8 或更早版本的 IE 瀏覽器不支持 <ruby> 標簽。
感謝各位的閱讀!看完上述內容,你們對html5中ruby標簽的用法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。