您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html5中menu標簽如何使用,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
html5 menu標簽的定義和用法:
<menu> 標簽定義命令的列表或菜單。
<menu> 標簽用于上下文菜單、工具欄以及用于列出表單控件和命令。
HTML5 <menu> 標簽實例
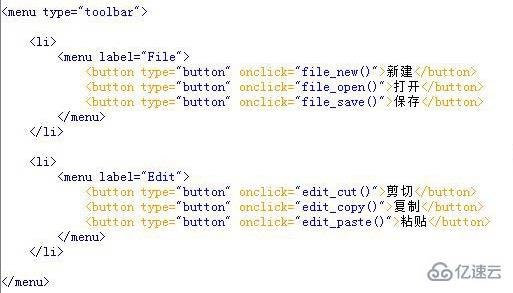
帶有兩個菜單按鈕 ("File" 和 "Edit") 的工具欄,每個按鈕都包含帶有一系列選項的下拉列表:
<menu type="toolbar"> <li> <menu label="File"> <button type="button" onclick="file_new()">New...</button> <button type="button" onclick="file_open()">Open...</button> <button type="button" onclick="file_save()">Save</button> </menu> </li> <li> <menu label="Edit"> <button type="button" onclick="edit_cut()">Cut</button> <button type="button" onclick="edit_copy()">Copy</button> <button type="button" onclick="edit_paste()">Paste</button> </menu> </li> </menu>
HTML5中的menu標簽的兩種使用方法:
1.menu標簽定義菜單列表
menu元素在HTML4.01中已不被贊成使用,在現在的HTML5中,menu元素已被重新定義,該元素中的列表項同樣可使用 li 標簽來標記。
menu標簽定義菜單列表,菜單列表通常用于文本菜單,工具條和命令列表選項,當希望列出表單控件時可使用該標簽。menu菜單列表在瀏覽器中顯示效果和無序列表是相同的,在這一點上的功能也可以通過無序列表來實現。

運行結果:

html5 menu標簽的新屬性:
label屬性(定義菜單項的可見標記,常用于標記菜單內的嵌套菜單,語法:menu label="File")
type 屬性(定義菜單顯示的類型,默認值為 "list",語法:menu type="value")
list:默認值。規定一個列表菜單。一個用戶可執行或激活的命令列表(li元素)。
toolbar:規定一個工具欄菜單。主動式命令,允許用戶立即與命令進行交互。
contextmenu:規定一個上下文菜單,當用戶右擊元素時將顯示上下文菜單。
2.HTML5的menu菜單標簽
代碼示例
<span contextmenu="myMenu">右擊一下</span>
<menu type="context" id="myMenu">
<menuitem label="單擊一下" onclick="alert('您單擊了我一下')" icon="">
</menuitem>
</menu>html5 menu標簽的代碼解析:
<menu>標簽用于上下文菜單、工具欄以及用于列出表單控件和命令;
上例<span>標簽的contextmenu屬性值即為<menu>屬性id的值;
label屬性設置的是菜單項的名字;
onclick屬性設置點擊菜單項的事件;
icon屬性設置菜單項左側小圖標;
<menu>標簽下可以有多個<menuitem>;
當然,menu屬性不止這么多,本文章只是列舉出了一些常用的屬性。
運行結果如下:

html5 menu標簽的提示和注釋:
提示:請使用 CSS 來設置菜單列表的樣式!
HTML 4.01 與 HTML5 之間的差異
在 HTML 4.01 中已棄用 <menu> 元素。
在 HTML5 中重新定義了 <menu> 元素。
HTML 與 XHTML 之間的差異
在 HTML 4.01 中,menu 元素不被贊成使用。
在 XHTML 1.0 Strict DTD 中,menu 元素不被支持。
看完了這篇文章,相信你對html5中menu標簽如何使用有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。