您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS隱藏的方式中display:none,opacity:0,visibility: hidden有什么區別的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
你可以將 opacity 值設為 0、將 visibility 設為 hidden 或者 display 設為 none 。但是每一種方法都有不同之處,這些不同可以讓我們在一個特定的場合下做出正確的選擇。下面這篇文章就和大家聊聊他們的區別,讓大家能根據場合來選擇合適的方式。
1.display:none
將 display 屬性設為 none ,使用這個屬性,被隱藏的元素不占據任何空間。這種方式產生的效果就像元素完全不存在,這個元素的子孫元素也會被同時隱藏。即該元素在頁面上徹底消失,通俗來說就是看不見也摸不到。
舉例:使用樣式“display:none”隱藏元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 100px;height: 100px;background: red;display: none;}
.a2{width: 100px;height: 100px;background: yellow;}
</style>
</head>
<body>
<div class="a1">have a nice day</div>
<div class="a2">have a nice day</div>
</body>
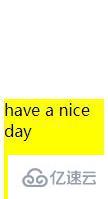
</html>效果圖:

2、opacity
該屬性的是設置對象的不透明度,當他的透明度為0的時候,視覺上它是消失了,但是他依然占據著那個位置,通俗來說就是看不見但摸得到。并對網頁的布局起作用,添加了該屬性的元素,它的背景和元素內容也是會跟著變化的。
舉例:使用樣式“opacity:0”隱藏元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 100px;height: 100px;background: red;opacity: 0;}
.a2{width: 100px;height: 100px;background: yellow;}
</style>
</head>
<body>
<div class="a1">have a nice day</div>
<div class="a2">have a nice day</div>
</body>
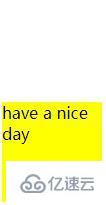
</html>效果圖:

3、visibility: hidden
將該屬性值設為hidden的時候,元素將會隱藏,但該對象在網頁上所占的空間沒有改變,通俗來說就是看不見但摸得到。并對網頁的布局起作用,該屬性類似opacity屬性,但與 opacity 唯一不同的是它不會響應任何用戶交互。
舉例:使用樣式“visibility: hidden”隱藏元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 100px;height: 100px;background: red;visibility: hidden;}
.a2{width: 100px;height: 100px;background: yellow;}
</style>
</head>
<body>
<div class="a1">have a nice day</div>
<div class="a2">have a nice day</div>
</body>
</html>效果圖:

感謝各位的閱讀!關于CSS隱藏的方式中display:none,opacity:0,visibility: hidden有什么區別就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。