您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html5 canvas標簽的作用是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
html5 canvas標簽的定義和用法:
<canvas> 標簽定義圖形,比如圖表和其他圖像。
<canvas> 標簽只是圖形容器,您必須使用腳本來繪制圖形。
HTML5 <canvas> 標簽實例
如何通過 canvas 元素來顯示一個紅色的矩形:
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>HTML5新增Canvas標簽及對應屬性
知識說明:
HTML5新增的canvas標簽,通過創建畫布,在畫布上創建任何想要的形狀,下面將canvas的API以及屬性做一個整理,并且附上時鐘的示例,便于后期復習學習!Fighting!
一、html5 canvas標簽的原型:
<canvas width=”1000” height=”1000” id=”myCanvas”> 您的瀏覽器版本過低,不支持HTML5新增的canvas標簽。 </canvas>
使用js獲取該畫布,并指定對象
<script> Var canvasID = document.getElementById(“myCanvas”); Var canvas = canvasID.getContext(“2d”); </script>
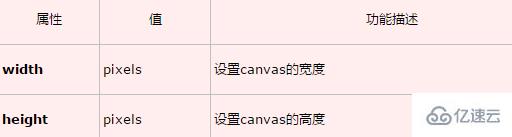
二、canvas標簽常見屬性:

三、canvas標簽的API整合:

html5 canvas標簽的作用:
HTML5 canvas這個玩意用通俗的話來講就是一塊用來畫畫的布,不過這不是普通的布,這是個類似于神筆馬良的那個神筆一樣神奇的東西,可以畫出很多精湛美妙的東西。本文就展示兩個基于canvas的炫酷效果,可以讓我們對canvas的潛力有個比較直觀的認識。
個人感覺在canvas有很好的發展的空間,可以預計如果國家的網速如果無壓力的跟上的話,不可質疑的說這將是HTML的天下。。因為在canvas中,他的想象無限思想有多遠那么他的發展空間就有多遠,當然前提是技術要過硬,當然是我的一個臆想,不過不可否認HTML的強大,不過目前最大的問題就是兼容性的問題,同時網速也是一大限制,
作為剛剛接觸HTML5的小白,制作的canvas ,他可以讓canvas中的顏色不一樣,同時,每次刷新都會不一樣,個人有點小趣味,不斷刷新感覺像時空隧道,想想還是可以干改變下下,效果應該不錯,不多說代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
text-align: center;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<p style="font-size: 30px;font-weight: bold">畫布展示</p>
<canvas width="500" height="500" id="ss"></canvas>
</body>
<script>
colour()
function colour(){
var c=document.getElementById("ss");
var cxt=c.getContext("2d");
for(var i=0;i<25;i++){
cxt.strokeStyle="rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+""
cxt.strokeRect(i*10,i*10,500-20*i,500-20*i);
}
}
</script>
</html>html5 canvas標簽的歷史:
這個 HTML 元素是為了客戶端矢量圖形而設計的。它自己沒有行為,但卻把一個繪圖 API 展現給客戶端 JavaScript 以使腳本能夠把想繪制的東西都繪制到一塊畫布上。
<canvas> 標記由 Apple 在 Safari 1.3 Web 瀏覽器中引入。對 HTML 的這一根本擴展的原因在于,HTML 在 Safari 中的繪圖能力也為 Mac OS X 桌面的 Dashboard 組件所使用,并且 Apple 希望有一種方式在 Dashboard 中支持腳本化的圖形。
Firefox 1.5 和 Opera 9 都跟隨了 Safari 的引領。這兩個瀏覽器都支持 <canvas> 標記。
我們甚至可以在 IE 中使用 <canvas> 標記,并在 IE 的 VML 支持的基礎上用開源的 JavaScript 代碼(由 Google 發起)來構建兼容性的畫布。
<canvas> 的標準化的努力由一個 Web 瀏覽器廠商的非正式協會在推進,目前 <canvas> 已經成為 HTML 5 草案中一個正式的標簽。
<canvas> 標記和 SVG 以及 VML 之間的差異
<canvas> 標記和 SVG 以及 VML 之間的一個重要的不同是,<canvas> 有一個基于 JavaScript 的繪圖 API,而 SVG 和 VML 使用一個 XML 文檔來描述繪圖。
這兩種方式在功能上是等同的,任何一種都可以用另一種來模擬。從表面上看,它們很不相同,可是,每一種都有強項和弱點。例如,SVG 繪圖很容易編輯,只要從其描述中移除元素就行。
要從同一圖形的一個 <canvas> 標記中移除元素,往往需要擦掉繪圖重新繪制它。
感謝各位的閱讀!關于html5 canvas標簽的作用是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。