您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中的四種偽元素分別是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先我們先來看看本文介紹的css樣式中的四種偽元素:
:before 該偽元素定義在元素之前添加內容
:after 該偽元素定義在元素之后添加內容
:first-line 該偽元素向文本的首行添加特殊樣式
:first-letter 該偽元素向文本的第一個字母添加特殊樣式
這四種偽元素都是在平常寫代碼的時候比較常用的元素。
現在我們來看第一個:
:before,該元素是在元素之前添加內容的。
我們來看個完整的實例了解一下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>億速云</title> </head> <body> <P>我是一個段落,這一段只有我這一句話</P> </body> </html>
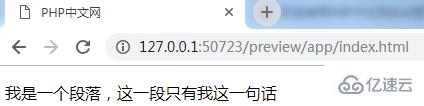
這是一個普通的文本文檔,顯示的也是正常的,先看看圖,然后在對比:

這是一段很正常的文本,接下來我們來插入css樣式的偽元素看看效果:
在head里面加入css樣式:
<style type="text/css">
p:before{content: "這里是億速云"}
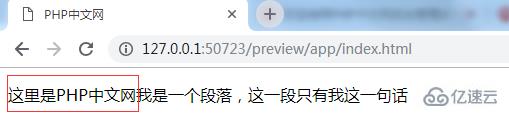
</style>這樣結果就出來了,p標簽里面的文本還是那些文字,看看在瀏覽器中顯示的效果:

效果是不是很明顯,在before里面的文字是不是到了p標簽的前面去了。
說了第一個before偽元素,現在說說第二個偽元素:
:after:在元素的后面添加內容,也很簡單吧,把上個代碼里面的before換成after就行了。
我們來看看代碼:
<title>億速云</title>
<style type="text/css">
p:after{content: "這里是億速云"}
</style>
</head>
<body>
<P>我是一個段落,這一段只有我這一句話</P>
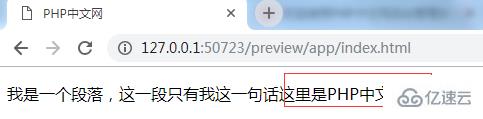
</body>好了,代碼出來了,大家一起來看看在瀏覽器中顯示的效果是不是和上面說的一樣吧:

和上面說的完全一樣,就是在后面添加了內容,看的很明顯吧。
現在來說說第三個偽元素的用法:
:first-line:設置了第一行的變化,第二行就不變了。
我們來進個實例:
<title>億速云</title>
<style type="text/css">
p:first-line{color:red}
</style>
</head>
<body>
<P>我是一個段落,這一段只有我這一句話;我是一個段落,這一段只有我這一句話;我是一個段落,這一段只有我這一句話;我是一個段落,這一段只有我這一句話;我是一個段落,這一段只有我這一句話;我是一個段落,這一段只有我這一句話</P>
</body>因為是要首行顯示,所以我把文字復制了幾份,我們來看看瀏覽器顯示的效果:

是不是第一行全變了,第二三行都沒變,這樣就容易讓大家知道這些偽元素的用法了。(想看更多就到億速云CSS學習手冊中學習)
最后一個是:first-letter偽元素:
:first-letter:是定義文本第一個字母的變化。
我們把上文的文字第一句變成英文,現在來看看代碼:
<style type="text/css">
p:first-letter{color:red}
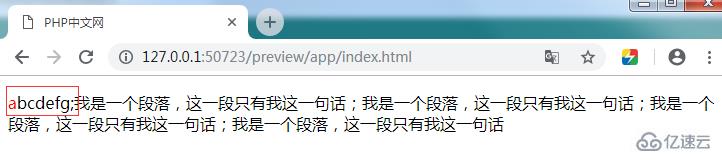
</style>看效果圖:

文本的第一個字母變了,這樣是不是就成功了,一般我們都是用它來做放大之類的效果。
感謝各位的閱讀!關于“css中的四種偽元素分別是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。