您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了前端開發中經常遇到的css問題有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、關于input的問題
1.input可編輯可下拉
<div>
<input type="text" list="itemlist" name="itemid" value="{$data.itemid}" >
<datalist id="itemlist">
<option>item1</option>
<option>item2</option>
</datalist>
</div>2. input下拉
<select> <option value="-1" >---請選擇分辨率---</option> <option value="0" >320 X 240</option> </select>
3. input邊線點擊不顯示
input點擊邊框樣式無效
outline: none; /**/
4. 提示文字:placeholder="手機號"
input修改提示文字顏色
::-webkit-input-placeholder { /* input提示文字顏色 */
color: #fff;
font-size:20px;
}5. input出現背景是黃色
這種點擊框也不會出現黃色了
input:-webkit-autofill { box-shadow: 0 0 0px 1000px white inset !important;}還有一種就是關閉自動填充:autocomplete="off"
二、是否占位:顯示/隱藏
1. display
display:none; /*不占位*/ display: block; /*顯示*/
2. visibility
visibility: hidden; /*占位*/ visibility: visible; /*顯示*/
三、定位
1. 絕對定位:position:absolute
父級不自動增高,解決方法:overflow:auto;
2. 相對定位:position: relative;
3. 固定定位:position:fixed;
四、Textarea
1. div模擬textarea文本域輕松實現高度自適應
.testdisplay {
width: 100%;
min-height: 200px;
max-height: 400px;
margin-left: auto;
margin-right: auto;
outline: 0;
font-size: 12px;
line-height: 24px;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
/*box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);*/
}五、手指光標
cursor: pointer; /*手指光標*/
六、文本省略號
1. 單行文本省略號
.digital-limit {
overflow: hidden;
text-overflow: ellipsis;
/*顯示...*/
white-space: nowrap;
/*文本不換行,這樣超出一行的部分被截取,顯示...*/
}2. 多行文本省略號
.digital-normal {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}七、滾動條修改樣式
::-webkit-scrollbar {/*滾動條整體樣式*/
width: 8px !important; /*高寬分別對應橫豎滾動條的尺寸*/
height: 8px !important;
}
::-webkit-scrollbar-thumb {/*滾動條里面小方塊*/
border-radius: 8px !important;
-webkit-box-shadow: inset 0 0 8px rgba(0,0,0,.1) !important;
background: rgba(0,0,0,.1) !important;
}
::-webkit-scrollbar-track {/*滾動條里面軌道*/
-webkit-box-shadow: inset 0 0 8px rgba(0,0,0,0) !important;
border-radius: 10px !important;
background: rgba(0,0,0,0) !important;
}八、透明度
1. 背景與字體透明
opacity:0.5; /* 0-1 的透明度 */
2. 背景透明,字體不透明
background: rgba(216, 216, 216, .1.5);
九、img圖片截圖
.historys img{
width: 100%;
height: 100%;
position: absolute;
right: -5px;
clip: rect(0 103px 100px 0px);
}通過js在圖片剛剛開始加載的時刻可以獲取其寬度和高度,然后用js決定限制圖片的高度還是寬度。如何在圖片開始加載時獲取大小可以在這里找到。
Js:
$(function(){
$('.historys img').each(function(){
var $this=$(this);
imgReady($this.attr('src'),function(){
if(this.width>this.height){
$this.attr('height','100');
$this.removeAttr('width');
}
});
});
});十、背景圖
1. 尺寸等比擴展圖片來填滿元素,即cover值: background-size:cover;
2. 尺寸等比縮小圖片來適應元素的尺寸,即contain值:background-size:contain;
3. 尺寸以圖片自身大小來填充元素,即auto值: background-size:auto;
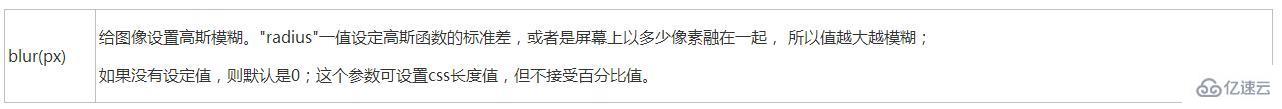
4. 圖片模糊
使用filter()函數實現模糊背景,使用方法:
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */ filter: blur(5px);

5. 其他
不平鋪:background-repeat: no-repeat;
橫向平鋪:background-repeat: repeat-x;
縱向平鋪:background-repeat: repeat-y;
固定:background-attachment: fixed;
滾動:background-attachment: scroll;
水平居中:background-position: center;
水平居中并垂直居中:background-position: center center;
感謝你能夠認真閱讀完這篇文章,希望小編分享的“前端開發中經常遇到的css問題有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。