您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS盒子模型含義和原理的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
什么是盒子模型
說起盒子模型,作為前端開發的我們,相信大家都有了解過的 。這里套用mdn官網的解釋:
在一個文檔中,每個元素都被表示為一個矩形的盒子。確定這些盒子的尺寸, 屬性 --- 像它的顏色,背景,邊框方面 --- 和位置是渲染引擎的目標。
在CSS中,使用標準盒模型描述這些矩形盒子中的每一個。這個模型描述了元素所占空間的內容。每個盒子有四個邊:外邊距邊, 邊框邊, 內填充邊與內容邊。
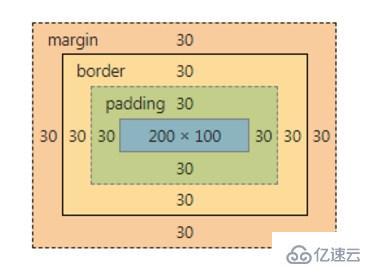
官方語言總是那么的晦澀難懂,那我接用chrome的控制臺的截圖來說明吧:

最外面橙色的就是外邊距區域(margin area ),往里黃色的是邊框區域(border area),再往里的綠色的是內邊距區域(padding area ),最里面綠色的就是內容區域(content area)了。
盒子模型的作用
好吧,盒子模型的概念好像沒有什么好說的,就上面那張圖片罷了。下面一起來看看盒子模型對我們布局有什么影響。舉個栗子,假如想設置一個元素的大小為200px,如果寫了如下的代碼:
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>結果,你在審查元素時,發現這個元素的大小變成了240px,而不是200px了。

這是為什么呢?因為默認情況下,設置width 、height 等作用對象是內容區域,所以設置的width: 200px僅僅是內容區域的寬度,加上左右內邊距大小,導致了元素的整體尺寸變大了。這和我們對現實世界的中盒子的認識有差異的。比如,你我們說房子的面積,并不單單指可用面積,還要包括墻壁厚度、陽臺、電梯之類的空間的。
盒子模型和box-sizing
為了把CSS和現實世界對應起來,這時候box-sizing就要用上場了。box-sizing是用來設置width、height的作用對象的。有三個值,分別是content-box 、 paading-box 、 border-box, 默認值是content-box。可能有人會問,為什么沒有margin-box啊?具體原因就不知道了,可以參考張鑫旭老師在《CSS世界》一書中提到了兩個原因:
margin-box 本身沒有多大的價值
和 margin 的規范會沖突。因為margin規范寫著“ margin的背景永遠是透明的 ”,如果來個margin-box,那background怎么辦?
至于為什么沒有margin-box就簡單的提一下,有興趣的朋友可以自己去查一下。
最佳實踐
為了布局上的方便,一些專家建議我們將所有的元素都設置為box-sizing: border-box
如果不考慮低版本瀏覽器的話,可以用下面的代碼:
*,
*:before,
*:after {
box-sizing: border-box;
}后來,又有專家建議用的繼承的方法,如下:
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}這種方法被稱為最佳實踐,具體原因就不說了,既然是專家推薦 ,那我們以后可以把第二種方法的段代碼放到reset.css里面的。
以上是“CSS盒子模型含義和原理的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。