您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中overflow-y: visible;不起作用怎么辦的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
最近要做的一個需求是移動端的h6頁面,要求有一排可選擇的卡片, 超出容器部分可以左右滑動,同時每張卡片左上角要有一個刪除按鈕。
心想:so easy, 在父容器上加一個max-width: 200px; white-space: nowrap; overflow-x: auto;不就搞定了嘛。Demo如下:
<div class="container">
<div class="son">
<div class="delete_btn"></div>
</div>
<div class="son">
<div class="delete_btn"></div>
</div>
<div class="son">
<div class="delete_btn"></div>
</div>
</div>
.container {
max-width: 500px;
overflow-x: auto;
white-space: nowrap;
}
.son {
display: inline-block;
width: 200px;
height: 200px;
background-color: lightblue;
position: relative;
margin-right: 20px;
}
.delete_btn {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
background-color: red;
transform: translateX(-50%) translateY(-50%);
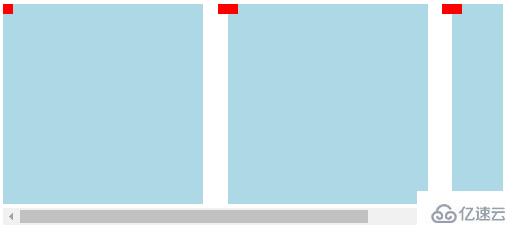
}原本以為一切順利,結果得到的結果如圖:

看第矩形左上角的紅色方塊,原本為20 * 20的紅色方塊有一部分被隱藏了。我想應該是overflow影響的,所以想通過overflow-y: visible;來解決,結果是不行的。細心的朋友應該記得overflow的默認值就是visible。那么原因是什么呢?
找了好久,大致了解到是如下原因
The computed values of ‘overflow-x’ and ‘overflow-y’ are the same as their specified values, except that some combinations with ‘visible’ are not possible: if one is specified as ‘visible’ and the other is ‘scroll’ or ‘auto’, then ‘visible’ is set to ‘auto’. The computed value of ‘overflow’ is equal to the computed value of ‘overflow-x’ if ‘overflow-y’ is the same; otherwise it is the pair of computed values of ‘overflow-x’ and ‘overflow-y’.
大致意思是,當overflow-x為scroll或者auto時,overflow-y被設置為auto,反之亦然。這就很尷尬了,那怎么解決這個問題呢。
ps: 上面那段話說是來自于w3c的文檔,但是我找了半天沒找到原文,麻煩找到了的小伙伴留個鏈接~ [手動狗頭]
終究還是想讓左上角的紅色方塊顯示完整的,那么解決方案呢,我這里采用的是在container上添加以下樣式
padding-top: 20px; margin-top: -20px;
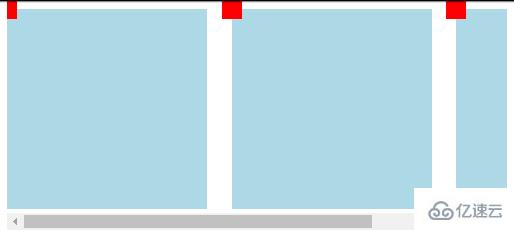
原理其實挺簡單的,加了padding-top: 20px;后,絕對定位的紅色方塊就有空間顯示了,不會超出容器體積,然后通過margin-top: -20px;抵消位置的變化.如圖

ps: 第一個紅色方塊左邊被遮住的部分同樣的思路解決,即通過padding-left和margin-left來處理。
感謝各位的閱讀!關于CSS中overflow-y: visible;不起作用怎么辦就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。