您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關bootstrap4設置進度條的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
bootstrap組件在前端開發中經常會用到,今天本文給大家分享bootstrap組件之進度條的基本用法,需要的朋友參考下吧

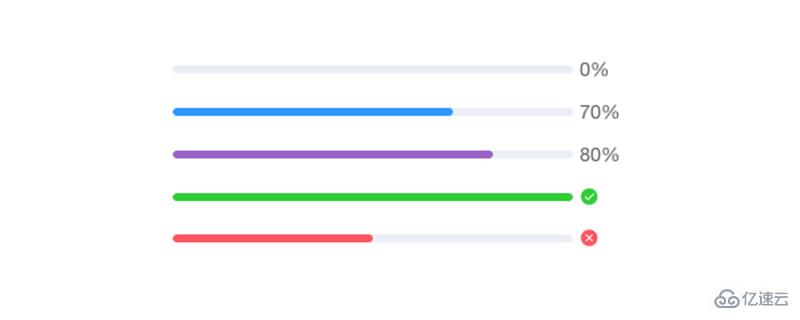
進度條基本用法
主要依賴.progress和.progress-bar
aria-valuenow表示當前值
aria-valuemin表示最小值
aria-valuemax表示最大值
width:60%表示當前進度條位置
進度條可以顯示用戶任務的完成過程。
創建一個基本的進度條的步驟如下:
添加一個帶有 .progress 類的 <div>。
接著,在上面的 <div> 內,添加一個帶有 class .progress-bar 的空的 <div>。
添加一個帶有百分比表示的寬度的 style 屬性,例如 style="width:70%" 表示進度條在 70% 的位置。
實例:
<div class="progress"> <div class="progress-bar" style="width:70%"></div> </div>
關于bootstrap4設置進度條的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。