您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5中的表單元素是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
HTML5引入了新的表單元素,為所有表單元素提供了一些新的好處。在設計和構建網頁時,我們可以將這些新屬性和功能應用于任何表單元素上,接下來在文章中將和大家詳細介紹如何使用它們
HTML5新的表單元素
datalist
規定輸入域的選項列表,列表是通過 datalist 內的 option 元素創建的
注意:option元素要設置value值
<form action="#" method="get"> 選課: <input type="text" list="subject" /> <datalist id="subject"> <option label="Math" value="數學" /> <option label="English" value="英語" /> <option label="Chinese" value="語文" /> </datalist> <input type="submit" /> </form>

keygen
作用是提供一種驗證用戶的可靠方法。
當提交表單時,會生成兩個鍵,一個是私鑰,一個公鑰。私鑰(private key)存儲于客戶端,公鑰(public key)則被發送到服務器。公鑰可用于之后驗證用戶的客戶端證書(client certificate)
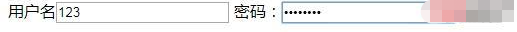
<form action="#" method="get"> 用戶名<input type="text" name="username" /> 密碼:<input type="password" name="password" /> <keygen name="security" /> <input type="submit" /> </form>


output
用于不同類型的輸出,比如計算或腳本輸出
oninput
實時監控輸入框值的變化(注意在IE9下oninput不兼容)
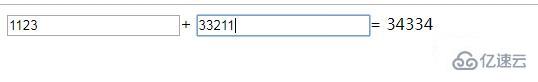
<form oninput="c.value=parseInt(a.value)+parseInt(b.value)"> <input type="text" name="加數" id="a">+ <input type="text" name="被加數" id="b">= <output name="c" for="a b"></output> </form>

感謝各位的閱讀!關于HTML5中的表單元素是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。