溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

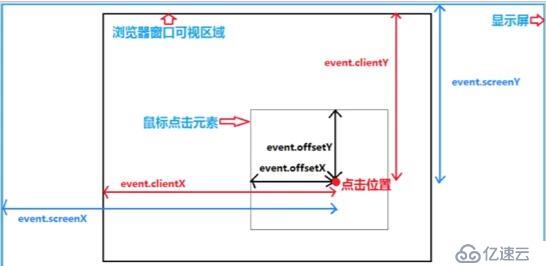
client:整個瀏覽器的可視區域,當點擊鼠標的時候,鼠標事件發生的位置距離瀏覽器可視區域的左邊和上邊的距離
clientX:鼠標事件發生的位置距離瀏覽器可視區域的左邊的距離
clientY:鼠標事件發生的位置距離瀏覽器可視區域的上邊的距離
screen:整個屏幕的大小,當鼠標點擊的時候,鼠標事件發生的位置相對于屏幕的左邊和上邊的距離
event.screenX:鼠標事件發生的位置距離屏幕左邊的距離
event.screenY:鼠標事件發生的位置距離屏幕上邊的距離
Tip:注意這個事件源的模型,offset的檢測是不包括邊框的大小的,但是包括內邊距,如果邊框的大小為10px,那么最左邊的X的距離為-10;
offset:相對于事件源,當鼠標事件發生時,相對于發生事件的事件源的左邊的距離和上邊的距離
event.offsetX:當鼠標事件發生時,相對于發生事件的事件源的左邊的距離
event.offsetY:當鼠標事件發生時,相對于發生事件的事件源的上邊的距離
Tip:這個文檔指的這個頁面,頁面在不發生滾動的情況下,瀏覽器的可視區域等于文檔的可視區域,這個時候event.clientX = event.offetX
一旦頁面發生了滾動,那么滾動消失的距離,page是可以檢測來的,這時候event.cientX 與 event.pageX的距離是不相等的
page:頁面文檔,當頁面發生了滾動的,早上文檔頂部隱藏了一部分,pageX的距離還是從文檔最頂的距離開始檢測的
pageX:當鼠標事件發生時,鼠標相對于文檔左邊的位置(IE7,8沒有)
pageY:當鼠標事件發生時,鼠標相對于文檔上邊的位置(IE7,8沒有)
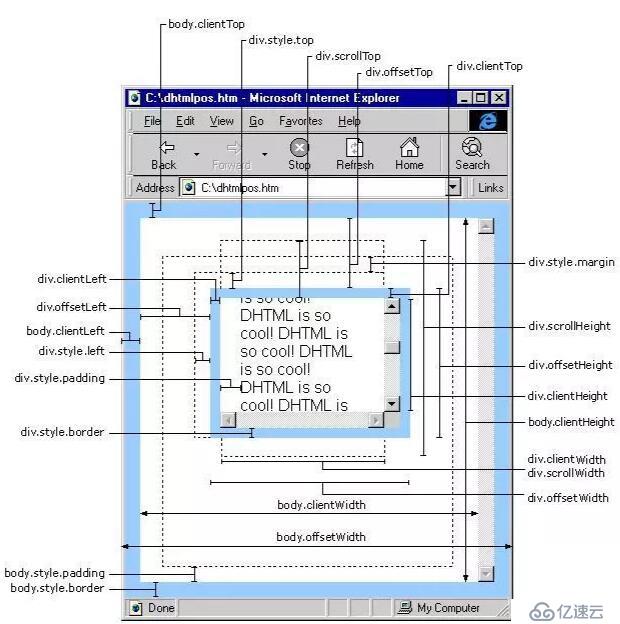
Tip:元素的實際寬高是包括邊框的,指的是這個元素的全部
offset:針對元素的
offsetWidth:元素的寬度
offsetHight:元素的高度
2:元素.offsetLeft/元素.offsetTop,針對具有定位屬性的父元素的左邊和上邊的距離
Tip:從邊框的邊緣開始檢測的
offset:針對元素的
offsetLeft:元素對于具有定位屬性的父元素的左邊距
offsetTop:元素對于具有定位屬性的父元素的上邊距
client:不包括元素的邊框
clientWidth:元素的可視寬度
clientHeight:元素的可視高度
cilentLeft:當前元素的左邊框的大小
clientTop:當前元素的上邊框的大小
cilentLeft:當前元素的左邊框的大小
clientTop:當前元素的上邊框的大小
scrollTop:滾動條最頂端和可見內容的最頂端的距離
scrollLeft:滾動條最左端和可見內容的最左邊的距離免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。