溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編就為大家帶來一篇html5中datalist標簽使用的文章。小編覺得挺實用的,為此分享給大家做個參考。一起跟隨小編過來看看吧。
<datalist> 標簽是 HTML 5 中的新標簽,此元素在表單中用于從用戶中接收數據,它可以顯示供用戶選擇的選項。

推薦學習:《HTML5教程》
下面我們就通過具體的代碼示例給大家介紹。
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>Datalist元素使用示例</title>
</head>
<body>
<input name="section" list="scripts" />
<datalist id="scripts">
<option value="PHP" />
<option value="JavaScript" />
<option value="java" />
<option value="Go" />
<option value="python" />
<option value="c++" />
</datalist>
</body>
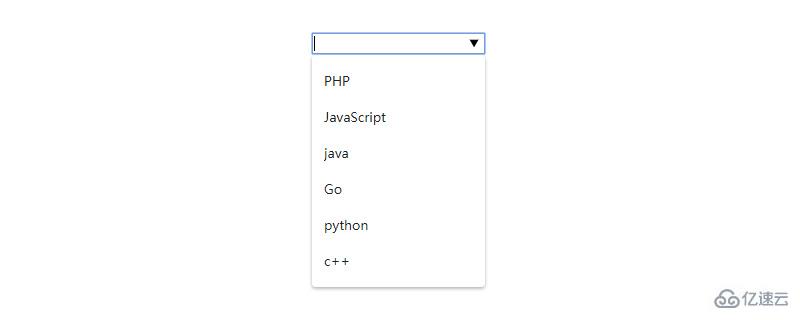
</html>效果如下圖:

它具有自動完成功能,可幫助用戶在文本框中輸入內容,與下拉列表框或單選按鈕不同,用戶可以編寫任何文本而不限制由datalist給出的選項。Datalist通過輸入元素列表屬性綁定(或鏈接)。
注:
<datalist> 標簽定義選項列表。與 input 元素配合使用該元素,來定義 input 可能的值。
datalist 及其選項不會被顯示出來,它僅僅是合法的輸入值列表。需使用 input 元素的 list 屬性來綁定 datalist。
看完上述內容,你們對html5中datalist標簽的使用大概了解了嗎?如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。