您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3實現循環執行動畫的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、最終效果

需求:gift圖片的小動畫每隔2s執行一次。
需求就一句話,我們看一下實現過程。
二、實現過程
1、網頁結構
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
</style>
</head>
<body>
<nav>
<a href="javascript:;">
一元奪寶
<div></div>
</a>
</nav>
</body>
</html>效果圖:

2、原始動畫
原始動畫效果為:鼠標hover上去出現動畫。
動畫樣式如下:
/*動畫*/
.ico:hover{
-webkit-animation: Tada 1s both;
-moz-animation: Tada 1s both;
-ms-animation: Tada 1s both;
animation: Tada 1s both
}
/*瀏覽器兼容性部分略過*/
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
10%,20% {
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
30%,50%,70%,90% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}效果:鼠標hover上去gift圖片會動一動。

3、實現變化后的需求
需求變動,要求不再是hover上去展示動畫,而是每隔2s展示一次動畫。
思路:不需要hover上去出現動畫,就把hover去掉,每隔2s顯示一次動畫,很容易想到延遲2s,然后動畫一直執行。
此時相關樣式變成:
.ico {
-webkit-animation: Tada 1s 2s both infinite;
-moz-animation: Tada 1s 2s both infinite;
-ms-animation: Tada 1s 2s both infinite;
animation: Tada 1s 2s both infinite;
}但是顯示的效果是:頁面加載第一次出現動畫會延遲2s,后面的動畫將不再有延遲。如下,這是不符合需求的。
為了看出效果,下圖為延遲6s的效果。

此時換種思路,不要延遲執行動畫,而是動畫的效果本身就是前2s元素不動,后1s是元素動,然后一直循環執行。 這樣在視覺上就會看起來是延遲2s執行1s動畫。
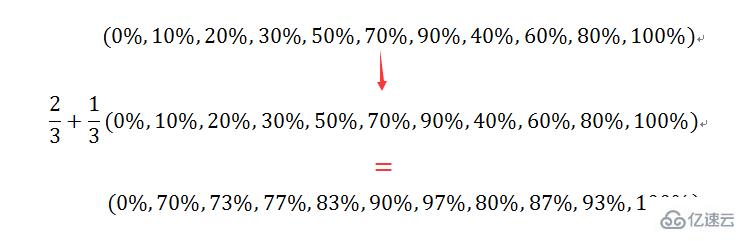
計算一下,原來的百分比節點變成了多少。

將動畫總時長變成3s,用計算出的百分比替換原來的百分比,代碼如下:
.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}效果就是我們期望的了:

以上是css3實現循環執行動畫的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。