您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css溢出機制的簡介”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“css溢出機制的簡介”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在實際開發的過程中,內容溢出是經常見到的。如果不深入了解這個機制,你經常會碰到這樣的問題:為什么這個元素沒有受到祖先元素的overflow:hidden的影響?這里出現的滾動條是哪個元素的?如果消除這個滾動條?如何在指定的元素上增加滾動功能?
在這篇文章,我們將會從CSS標準出發,討論CSS溢出機制的細節。
當一個盒子(block container box)的內容(子元素、孫子元素等后裔)超過盒子本身的大小的時候,就會出現溢出。這個時候CSS屬性overflow決定如何處理溢出。這個css屬性大家都知道,在這里不討論了,在這里指出需要注意的幾點:
overflow會影響所在元素的所有內容的裁剪、滾動,但是有一種情況例外:"It affects the clipping of all of the element's content except any descendant elements (and their respective content and descendants) whose containing block is the viewport or an ancestor of the element." 也就是說,overflow的所在元素必須是內容元素的直接或間接containing block,這時overflow屬性才會影響這個內容元素。比如<A><B><C><C/><B/><A/>,一般來說,B的overflow會影響C,但是如果C是相對于viewport或者A定位的(比如使用了position:absolute),那么C的顯示就不受B的裁剪、滾動的影響。
當需要滾動條的時候,滾動條會放在border與padding之間。父元素產生滾動條以后,它產生的containing block的尺寸會減少,以便給滾動條騰出空間。
在<html>和<body>上的overflow屬性存在冒泡現象: "UAs must apply the 'overflow' property set on the root element to the viewport. When the root element is an HTML "HTML" element or an XHTML "html" element, and that element has an HTML "BODY" element or an XHTML "body" element as a child, user agents must instead apply the 'overflow' property from the first such child element to the viewport, if the value on the root element is 'visible'. The 'visible' value when used for the viewport must be interpreted as 'auto'. The element from which the value is propagated must have a used value for 'overflow' of 'visible'. "
可以推斷出:
一般來說只有元素才能擁有滾動條(更準確地說,只有產生block container box的元素才能擁有滾動條)。但visual viewport是個例外。它雖然不是一個元素,但是也可以擁有滾動條。如果在<html>和<body>上都沒有設置overflow屬性而使用默認值visible(大部分場景都是這樣),那么,visual viewport的overflow就是auto:當網頁中有內容超出visual viewport時,visual viewport上會出現滾動條。
<html>的最終overflow永遠都是visible。也就是說,<html>元素永遠不可能擁有滾動條。
如果你想要為<body>設置非visible的overflow,需要先為<html>設置一個非visible的值來冒泡,從而<body>的overflow不會被冒泡。
小練習:利用以上原理,使visual viewport和<body>都擁有橫、豎滾動條,總共4個滾動條。不能使用overflow: scroll(這樣就太簡單了)。
步驟:
使visual viewport和<body>的最終overflow值都為auto,從而可以出現滾動條。
觸發visual viewport和<body>的溢出。通過【為內容設置一個更大的尺寸】來做到。
代碼+注釋:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始終與visual viewport相同(即使你縮放、調整瀏覽器窗口的大小),從而body可以設置一個比visual viewport還大的尺寸(110%)。
對于默認為block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出現滾動條 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出現滾動條 */
overflow: auto;
/* body溢出html,從而溢出initial containning block,從而溢出visual viewport,使得visual viewport出現滾動條。
當然,你也可以通過很多其他的方式來觸發visual viewport的溢出,比如增大html元素,或者在body中弄一個position: absolute的p */
width: 110%;
height: 110%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出現滾動條 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
</style>
</head>
<body>
<main>
</main>
</body>
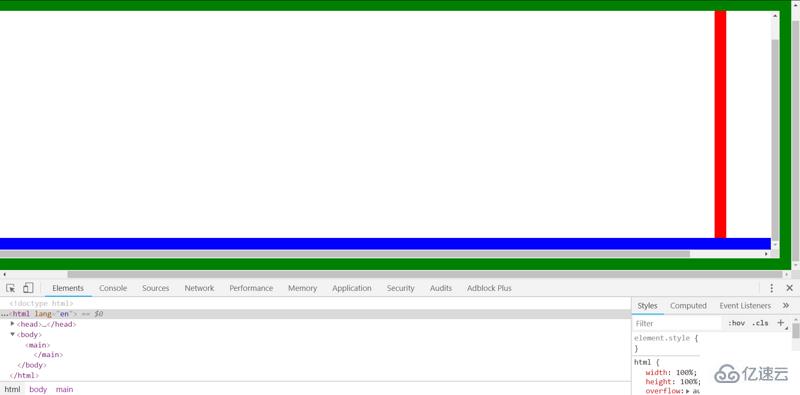
</html>結果:

自己在chrome中打開以上代碼,能更加清晰地看出是怎么做到的。
也可以通過absolute的方式來溢出initial containing block:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始終與visual viewport相同(即使你縮放、調整瀏覽器窗口的大小),從而body可以設置一個比visual viewport還大的尺寸(110%)。
對于默認為block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出現滾動條 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出現滾動條 */
overflow: auto;
/* 為body設置一個尺寸,從而main可以設置一個比body還大的尺寸(110%)。
對于默認為block的元素可以省略width: 100%; */
height: 100%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出現滾動條 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
.abs {
/* 通過absolute的方式來溢出initial containing block,從而溢出viewport */
position: absolute;
width: 100px;
height: 100px;
right: -100px;
bottom: -100px;
border: 15px solid blueviolet;
}
</style>
</head>
<body>
<main>
</main>
<p class="abs"></p>
</body>
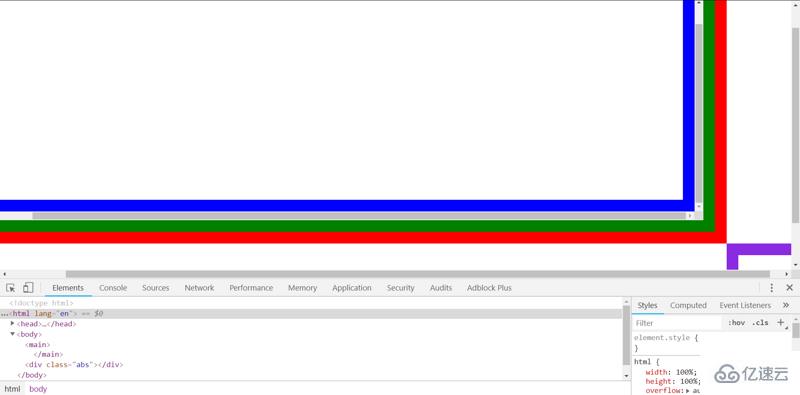
</html>結果:

自己在chrome中打開以上代碼,能更加清晰地看出是怎么做到的。
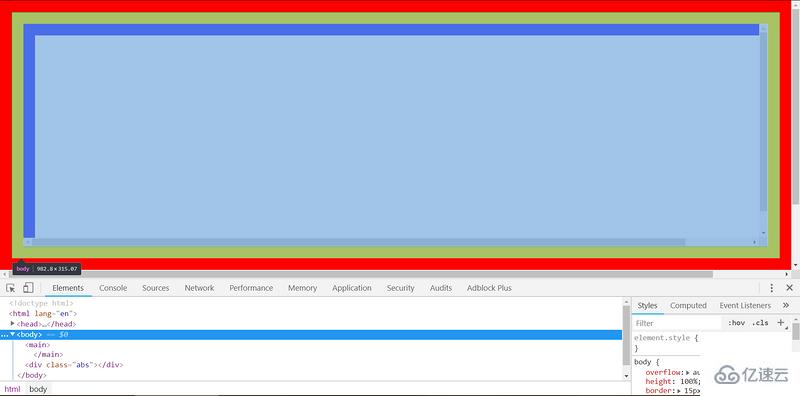
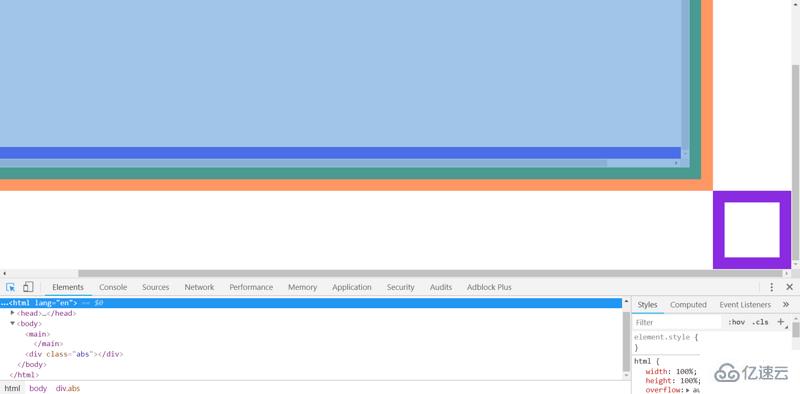
通過Chrome DevTools就可以看出滾動條的所屬元素。
前面已經說過,滾動條的位置在元素的border與padding之間。當你使用Chrome DevTools選中某個元素,發現滾動條恰好在高亮區域(border)內部時,滾動條就屬于當前元素。

要判斷滾動條是否屬于visual viewport,首先先將右邊、下邊的滾動條分別滾動到最下、最右(這一步很重要,它保證沒有內容藏在滾動條下面)。然后,Ctrl+Shift+C選擇右邊或下邊的滾動條,如果高亮的區域不包含這個滾動條,就說明這個滾動條不屬于任何元素,也就是屬于visual viewport。

感謝你的閱讀,希望你對“css溢出機制的簡介”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。