您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS實現底部對齊的方法有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
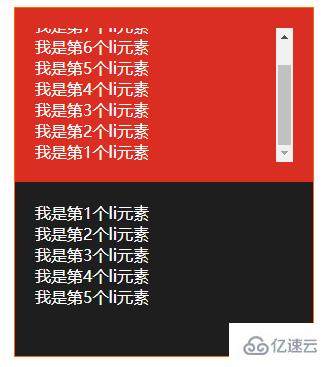
因公司業務要求需要實現如下圖中紅色區域的效果:

效果說明:
1、紅色區域數據需要倒排(即從底部開始數,數字為1、2、3、4、5),并且顯示在最底部
2、當數據過多時需要顯示滾動條,**并且滾動條需要拉到最底部**
3、數據從websocket中推送過來,推送間隔為幾十毫秒
4、需要兼容ie10及以上瀏覽器
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><div class="container">
<div class="top">
<ul style="padding-top: 104px;">
<li>我是第1個li元素</li>
<li>我是第2個li元素</li>
<li>我是第3個li元素</li>
<li>我是第4個li元素</li>
<li>我是第5個li元素</li>
</ul>
</div>
<div class="bottom">
<ul>
<li>我是第1個li元素</li>
<li>我是第2個li元素</li>
<li>我是第3個li元素</li>
<li>我是第4個li元素</li>
<li>我是第5個li元素</li>
</ul>
</div>
</div>使用flex布局是目前最好的解決辦法,子元素布局還是按照1、2、3、4、5這樣的順序進行布局,瀏覽器器在渲染時會自動反轉過來,并且滾動條也會反轉過來,即自動定位到最底部。但是IE10目前為止還不支持~,所以在我做的這個項目中是用不了了,只能另辟蹊徑。
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><div class="container">
<div class="top">
<ul style="padding-top: 104px;">
<li>我是第1個li元素</li>
<li>我是第2個li元素</li>
<li>我是第3個li元素</li>
<li>我是第4個li元素</li>
<li>我是第5個li元素</li>
</ul>
</div>
<div class="bottom">
<ul>
<li>我是第1個li元素</li>
<li>我是第2個li元素</li>
<li>我是第3個li元素</li>
<li>我是第4個li元素</li>
<li>我是第5個li元素</li>
</ul>
</div>
</div>使用padding-top是最容易想到的一種實現方式,但它無法用純css實現,它還必須使用js進行計算才可以。我在項目中剛開始就是padding-top+js計算來實現的,這種方式實現起來就是感覺不爽, websocket每推送一條數據過來就要進行計算。那么還有沒有更好的辦法呢?答案是肯定有的,在css世界中總有意想不到的驚喜,關鍵是內功要強。
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style><div class="container">
<div class="top">
<div class="top-container">
<ul>
<li>我是第1個li元素</li>
<li>我是第2個li元素</li>
<li>我是第3個li元素</li>
<li>我是第4個li元素</li>
<li>我是第5個li元素</li>
</ul>
</div>
</div>
<div class="bottom">
<ul>
<li>我是第1個li元素</li>
<li>我是第2個li元素</li>
<li>我是第3個li元素</li>
<li>我是第4個li元素</li>
<li>我是第5個li元素</li>
</ul>
</div>
</div>使用table-cell來實現底部對齊目前是最后的解決方案了,并且它還兼容ie8。底部對齊問題解決了,"滾動條需要拉到最底部"這個問題使用table-cell是無法實現的,沒辦法最后只有使用js去控制了,不知道有哪位大神有其他辦法沒~
css的table、table-cell布局可以實現很多特殊效果。
以上是CSS實現底部對齊的方法有哪些的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。