您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css中linear-gradient()函數有什么用?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
一、css linear-gradient()是什么?
1.定義
css linear-gradient函數,用于創建一個線性漸變的 "圖像"。
2.用法
為了創建一個線性漸變,你需要設置一個起始點和一個方向(指定為一個角度)的漸變效果。你還要定義終止色。終止色就是你想讓Gecko去平滑的過渡,并且你必須指定至少兩種,當然也會可以指定更多的顏色去創建更復雜的漸變效果。
例(指定3種終止色):
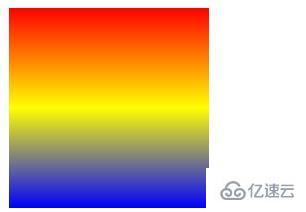
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */ background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */ background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */ background: linear-gradient(red,yellow,blue); /* 標準語法 */
效果圖:

例子里沒有指定一個方向來實現線性漸變,因此是默認的從上而下來實現效果,也可以指定一個方向(角度)來實現效果,例:
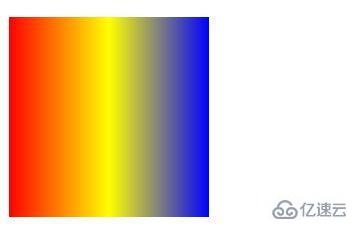
指定一個方向(從左往右):
background: -webkit-linear-gradient(right,red,yellow,blue); /* Safari 5.1 to 6.0 */ background: -o-linear-gradient(right,red,yellow,blue); /* Opera 11.1 to 12.0 */ background: -moz-linear-gradient(right,red,yellow,blue); /* Firefox 3.6 to 15 */ background: linear-gradient(to right,red,yellow,blue);/* 標準語法 */

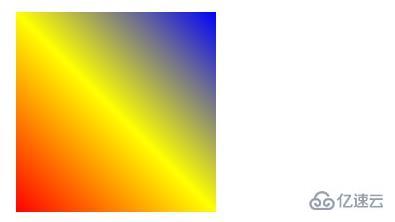
指定一個方向(45度角):
background: linear-gradient(45deg,red,yellow,blue); /* 標準語法 */

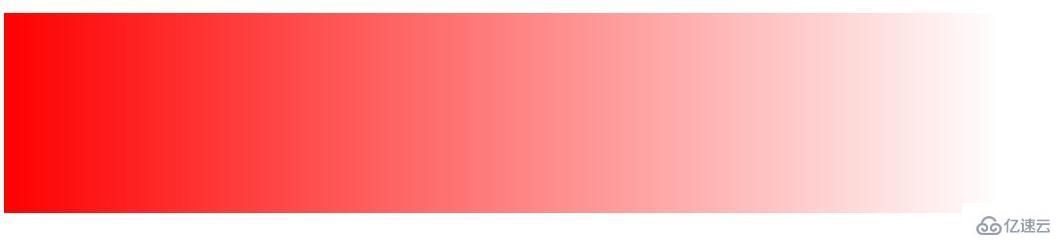
同時,也可以實現漸變透明的效果(定義一個透明度):
background: -webkit-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Safari 5.1-6*/ background: -o-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Opera 11.1-12*/ background: -moz-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Fx 3.6-15*/ background: linear-gradient(to right, rgba(255,0,0,1), rgba(255,0,0,0)); /*Standard*/

二、css設置 線性漸變的圓形邊框(代碼)
原理:
先制作兩個的正方形,大小不一,疊加在一起

使用邊框圓角屬性:border-radius設置邊框的圓角度為100%

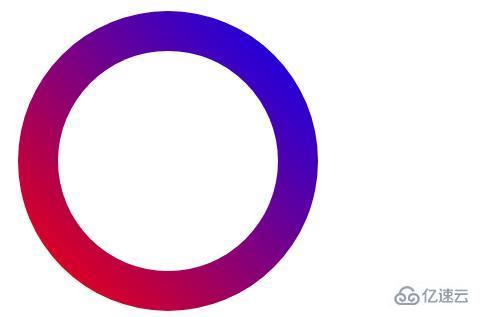
在使用linear-gradient()添加外圍圓形的漸變色,就制作成了:

代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>邊框漸變的圓形</title>
<style>
.border1{
width: 200px;
height: 200px;
margin:100px auto;
position: relative;
border: 1px solid transparent;
border-radius: 100%;
background: white;
background-clip: padding-box;
padding: 10px;
}
.border1::after{
position: absolute;
top: -40px;
bottom: -40px;
left: -40px;
right: -40px;
background: linear-gradient(45deg,red, blue);
content: '';
z-index: -1;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="border1"></div>
</body>
</html>感謝各位的閱讀!看完上述內容,你們對css中linear-gradient()函數有什么用大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。