您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用bootstrap中下拉多選框的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
使用bootstrap-select組件時,先引用下列文件
最后一個文件 defaults-zh_CN.min.js 非必需,是組件中文化的時候才需要引用。
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select. min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
使用就更加簡單了,不用任何已經js,直接使用class就可以初始化。
Select單選:
如果沒有設置選中項,默認選中第一個option。如設置了tiltle屬性,則顯示title屬性內容,不會默認選中。
<select class="selectpicker" title="請選擇">
<option value="1">廣東省</option>
<option value="2">廣西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山東省</option>
</select>
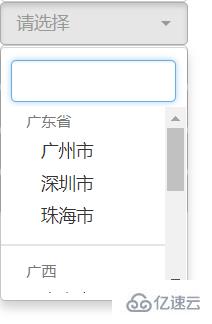
選項分組
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="廣東省">
<option value="1">廣州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="廣西">
<option value="1">南寧市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山東">
<option value="1">煙臺</option>
<option value="2">青島</option>
<option value="3">濟南</option>
</optgroup>
</select>
默認樣式,添加樣式:data-style="class名"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

添加檢索:data-live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

Select多選:
添加“multiple ” 設置為多選,并且設置最多能選擇2項 data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
效果:
添加檢索:data-live-search="true"
設置檢索placeholder屬性:data-live-search-placeholder="搜索"
添加“全選/反選” 功能按鈕 data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true"> <optgroup label="filter1"> <option>option1</option> <option selected>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter2"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter3"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> </select>
效果:
js初始化,設置選定的值
$('.selectpicker').selectpicker('val','mustard');
$('.selectpicker').selectpicker('val',['mustard','relish']);更新UI
$('.selectpicker').selectpicker('refresh');選中事件
$('.selectpicker').on('changed.bs.select',function(e){
});感謝各位的閱讀!看完上述內容,你們對使用bootstrap中下拉多選框的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。