您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css外邊距合并的解決方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
我們先來css外邊距合并具體是什么意思?
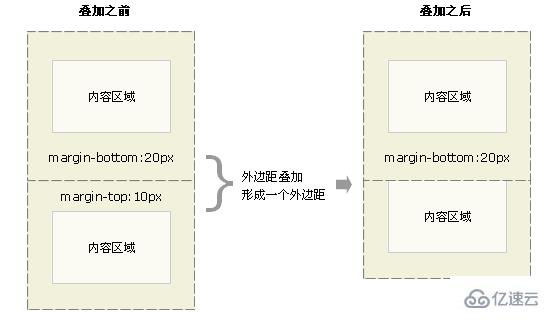
css外邊距合并(疊加)是指兩個垂直相鄰的塊級元素,當上下兩個邊距相遇時,起外邊距會產生重疊現象,且合并后的外邊距,等于其中較大者。如圖:

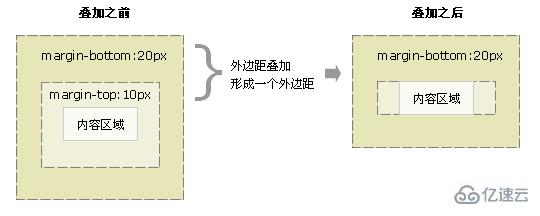
或者是一個無內容的空元素,其自身上下邊距也會產生合并。如圖:

既然知道了css外邊距合并的具體情況后,我們就來看看怎么解決css外邊距合并的情況。
防止css外邊距合并解決方法:
1、防止元素與子元素margin重疊:
用內層元素的margin通過外層元素的padding代替;
內層元素透明邊框 border:20px solid transparent或者父元素background-color;
外層元素 overflow:hidden;或者overflow:auto;
2、防止元素與子元素、與父元素。與相鄰元素的重合:
設置元素絕對定位 postion:absolute;或float:left;或display:inline-block;
以上是css外邊距合并的解決方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。