溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS+js實現radio單選按鈕的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
有的時候我們需要用長得漂亮一點的單選按鈕,那么,就要拋棄原有的自己來寫,下面就是我實現的
<p class="radio"><span class="yuan rdactive"><span></span></span>你丑你先</p> <p class="radio"><span class="yuan"><span></span></span>你才丑你先</p> <p class="radio"><span class="yuan"><span></span></span>你更丑你先</p>
.radio{
display: flex;
align-items: center;
width: 100px;
cursor: pointer;
}
.yuan{/*大圈*/
display: block;
width: 10px;
height: 10px;
border-radius: 50%;
background: #ececec;/*這里寫自己喜歡的顏色*/
display: flex;
align-items: center;
margin-right: 5px;
}
.radio>span.rdactive{
background: #EF6121;/*這里寫自己喜歡的顏色*/
}
.yuan span{/*小圈*/
display: block;
width: 4px;
height: 4px;
border-radius: 50%;
background: white;/*這里寫自己喜歡的顏色*/
margin: 0 auto;
} $(".radio").children('.yuan').on('click',function(){
$('.rdactive').removeClass('rdactive');
$(this).addClass("rdactive").siblings().removeClass("rdactive");
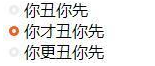
})效果圖:

以上是CSS+js實現radio單選按鈕的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。