您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
字體顏色:color 幾種表達方式
英文單詞 color: red;
十六進制color: #2319dc;
rgb格式 color: rgb(0,0,0);
rgba格式 , a --> alpha 透明度 0-1 ,color: rgba(66,55,211,0.5);
全透明 color: transparent;
<style>
h2 {color: red; }
p {color: rgba(255,255,36,0.5); }
</style>
字體的大小,類型,粗細,傾斜:
font-family字體類型,常用的有"微軟雅黑", "microsoft yahei", "宋體" ;
font-size字體大小,單位為像素px;
font-style: italic;字體傾斜;
font-weight:bold;字體加粗;也可以用100-900來調節;
可以簡寫為font: ;
<style>
p {
/* font-family: "microsoft yahei"; */
/* font-size: 12px;
font-style: italic;
font-weight: bold; */
/* 簡寫 */
font: normal bold 12px "微軟雅黑";
text-align: justify;
}
</style>
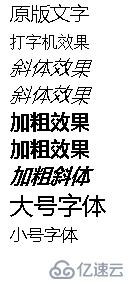
文字樣式元素:
<tt></tt>打字機效果
<i></i>斜體<em></em>斜體,em比i更強調語氣
<strong></strong>加粗<b></b>加粗,strong比b更強調語氣
<big>大號字體</big>
<small>小號字體</small>
<body>
原版文字<br>
<tt>打字機效果</tt><br>
<i>斜體效果</i><br>
<em>斜體效果</em><br>
<strong>加粗效果</strong><br>
<b>加粗效果</b><br />
<strong>
<em>加粗斜體</em>
</strong><br />
<big>大號字體</big><br>
<small>小號字體</small>
</body>
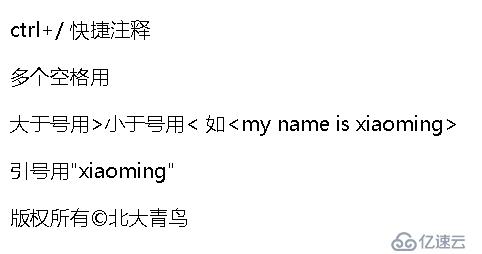
特殊符號和注釋:
ctrl+/ 快捷注釋
多個空格用?
大于號用>小于號用<
引號用"
版權所有?
<body>
<p>
ctrl+/ 快捷注釋
</p>
<p>
多個空格用????
</p>
<p>
大于號用>小于號用<
如<my name is xiaoming>
</p>
<p>
引號用"xiaoming"
</p>
<p>
版權所有?
</p>
</body>
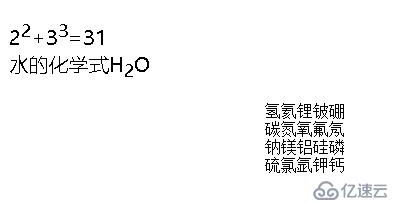
上下標和原樣輸出:
上標<sup>下標<sub>
原樣輸出<pre></pre>
<body>
<p>
2<sup>2</sup>+3<sup>3</sup>=31<br />
水的化學式H<sub>2</sub>O
</p>
<p>
<pre>
氫氦鋰鈹硼
碳氮氧氟氖
鈉鎂鋁硅磷
硫氯氬鉀鈣
</pre>
</p>
</body>
劃線:
<s></s>刪除線
<u></u>下劃線
<hr><hr />水平線
<body>
<s>刪除線</s>
<u>下劃線</u>
<hr>水平線<hr />
</body>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。