您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html+css實現靜態分頁效果的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
實例詳解html+CSS實現靜態分頁效果的步驟:
html部分
創建一個<div>,給其一個類名center,便于將分頁居中;在<div>標簽里面創建<ul>標簽和<li>標簽,ul和li可以制作一個無序列表,因為我們需要點擊跳轉效果,所以需要在li標簽中插入a標簽,具體代碼如下:
<div class="center">
<ul class="page">
<li><a href="#">上一頁</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">下一頁</a></li>
</ul>
</div>目前的效果是這樣的:

CSS部分
由上圖可見,目前的頁面比較丑,現在我們需要用CSS進行美化。首先用float: left讓無序列表左浮動,排列在一行,用text-decoration: none去除a標簽默認的下劃線,用 padding調整間距,給分頁效果添加顏色和鼠標點擊或懸停的效果,具體代碼如下:
.page {
display: inline-block;
padding: 0;
margin: 0;
}
.page li {display: inline;}
.page li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.page .active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
.page a:hover:not(.active) {background-color: #ddd;}
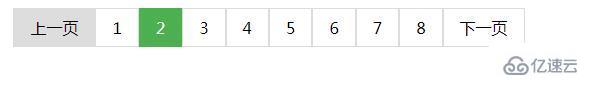
.center {text-align: center;}效果如圖所示:

由圖可見,我們的靜態html分頁效果已經實現了,當鼠標點擊分頁內容時,被激活的部分呈現綠色,當鼠標懸停在分頁內容上會出現灰色,并讓整個分頁效果出現在頁面的中間。
看完了這篇文章,相信你對html+css實現靜態分頁效果的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。