您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css去掉重疊部分邊框的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。

邊框重疊可以分為兩種情況,分別為:
1、div,ul等元素盒子設置邊框后的重疊問題
2、table表格設置邊框后的重疊問題
下面我們就來介紹如何解決這些邊框重疊問題的方法,用簡單的代碼示例來講解
1、div,ul等元素盒子設置邊框后的重疊問題
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>邊框重疊</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
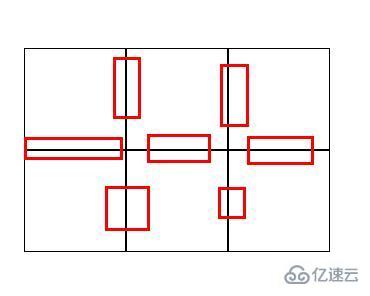
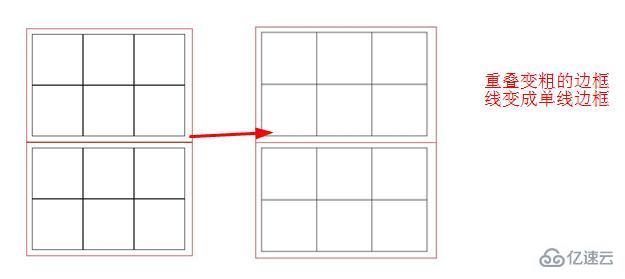
</html>效果圖:

在上例中,我們使用了margin屬性的負值,設置元素的margin值為邊框值的相反數,就可以把重疊的部分邊框隱藏起來(被覆蓋),讓邊框以單線的形式顯示。margin負值其實是一個很常用的功能,很多特殊的布局方法都是依賴于它才可以實現的。
2、table表格設置邊框后的重疊問題
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
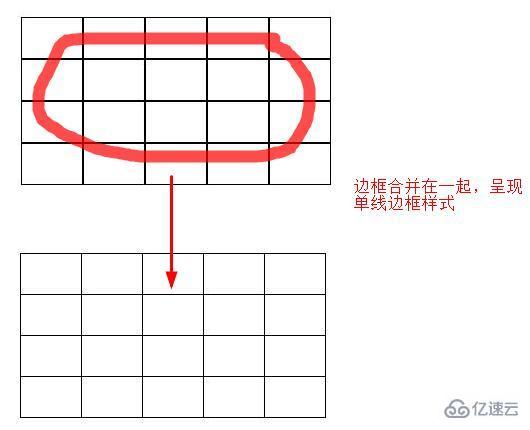
}在表單中當我們添加了邊框,又把每個單元格的邊距去除后,表單就會出現邊框重疊的問題,使得邊框線變粗,這時我們就可以設置border-collapse: collapse來設置邊框,它把重疊的邊框合并在一起,成為一個邊框,實現單線邊框的效果。
效果圖:

感謝各位的閱讀!關于css去掉重疊部分邊框的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。