您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css設置列表樣式的實現方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
list-style屬性
list-style屬性是一個速記屬性,它可以設置與列表相關的三個不同屬性值:
ul {
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
}這是一個語法示例:
ul {
list-style: square outside none;
}相當于:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}在簡寫中,如果省略任何值,它們將恢復到其初始狀態。
list-style-type屬性
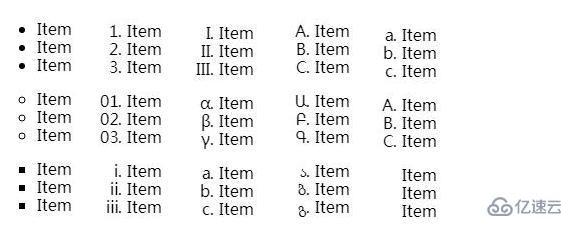
list-style-type屬性通過在列表中設置每個標記或項目符號的內容來定義列表的類型。可接受的關鍵字值list-style-type包括:
disc,circle,square,decimal,decimal-leading-zero,lower-roman,upper-roman,lower-greek,lower-latin,upper-latin,armenian,georgian,lower-alpha,upper-alpha,none
在CSS3中引入了非關鍵字值,但是對于它們來說,瀏覽器可以支持的還是很少。
我們來看看每個關鍵字值的效果:

list-style-type屬性適用于所有列表以及設置為的任何元素display: list-item。
列表標記的顏色將是元素的設置顏色(通過color屬性設置)。
list-style-position屬性
list-style-position屬性定義列表標記的位置,并接受以下兩個值之一:“inside”或“outside”。下面我們來看看它們的效果,從列表中刪除了填充,并添加了左側紅色邊框:

list-style-image屬性
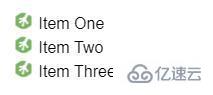
list-style-image屬性確定列表標記是否使用圖像設置,并接受值“none”或指向圖像的URL:
ul {
list-style-image: url(images/bullet.png);
}我們來看看設置list-style-image屬性后的列表效果:

瀏覽器支持

IE6 / 7不支持所有關鍵字值,list-style-type屬性還有一個錯誤,浮動列表項是不會顯示其列表標記。可以通過list-style-image在列表項上使用背景圖像來解決此問題。
看完了這篇文章,相信你對css設置列表樣式的實現方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。