您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
眾所周知CSS技術我們雖然很熟悉,在使用的過程卻很容易被困住,這讓我們在新問題出現的時候變得很不利。隨著web繼續不斷地發展,對于新技術新解決方案的要求也會不斷增長。因此,作為網頁設計師和前端開發人員,我們別無選擇,必須熟悉我們手上的工具,做到知己知彼,這樣才能百戰不殆。
這就意味著有那么些個特別的貨,雖然平常都不怎么會用上,但是一旦某個地方需要它們了,他們就真的是特么得合適不過來了呢。
我們首先介紹下和我們熟悉的很相似的貨。 em 被定義為相對于當前對象內文本的字體大小。炒個栗子,如果你給body小哥設置了font-size字體大小,那么body小哥的任何子元素的1em就是等于body設置的font-size。
<body>
<div class="test">Test</div>
</body>body {
font-size: 14px;
}
div {
font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px
}你看,這里div這娃的字體大小是1.2em。解釋來說,就是他從body爹爹那里繼承的字體大小(這里是14px)的1.2倍,結果就是16.8px。
但是,如果你用em一層一層級聯得定義嵌套元素的字體大小又會花生什么事情呢?在下面這一小段代碼里我們應用了和上面一樣一樣的CSS,每一個div都從它上一級父元素繼承了字體大小,并且逐漸得增加。
<body>
<div>
Test <!-- 14 * 1.2 = 16.8px -->
<div>
Test <!-- 16.8 * 1.2 = 20.16px -->
<div>
Test <!-- 20.16 * 1.2 = 24.192px -->
</div>
</div>
</div>
</body>
web前端開發學習Q-q-u-n:⑦⑧④-⑦⑧③-零①②,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)雖然在某些地方這正是我們想要的,但是通常情況下我們還是希望就依賴單一的相對度量單位就好。這時候嘛,我們就可以使用 rem 了。 ‘r’是“root”的縮寫,意思就是1rem等于根元素的字體大小;大部分情況下,根元素就是 <html> 元素了。
html {
font-size: 14px;
}
div {
font-size: 1.2rem;
}這樣在上面的那三個嵌套的div娃們的字體大小都是 1.2*14px = 16.8px 了。
Rems 不僅僅只是在設置字體大小上很方便。再炒個栗子,你可以用基于html根元素字體大小的rem作為整個網格布局或者UI庫的大小單位,然后在其他特定的地方用em單位。這樣將會給你帶來更多的字體大小和伸縮的可控性,
.container {
width: 70rem; // 70 * 14px = 980px
}概念上來說,這個方法的思想就是讓你的界面根據你的內容進行縮放。但是,這樣做并不是對所有的情況都有意義。
響應式 Web設計 離不開百分比。但是,CSS百分比并不是所有的問題的最佳解決方案。CSS的寬度是相對于包含它的最近的父元素的寬度的。但是如果你就想用視口(viewpoint)的寬度或者高度,而不是父元素的,那該腫么辦? 這就是 vh 和 vw 單位為我們提供的。
1 vh 等于1/100的視口高度。栗子:瀏覽器高度900px, 1 vh = 900px/100 = 9 px。同理,如果視口寬度未750, 1 vw = 750px/100 = 7.5 px。
可以想象到的,他們有很多很多的用途。比如,我們用很簡單的方法只用一行CSS代碼就實現同屏幕等高的框。
.slide {
height: 100vh;
}假設你要來一個和屏幕同寬的標題,你只要設置這個標題的font-size的單位為 vm ,那標題的字體大小就會自動根據瀏覽器的寬度進行縮放,以達到字體和viewport大小同步的效果,有木有?!
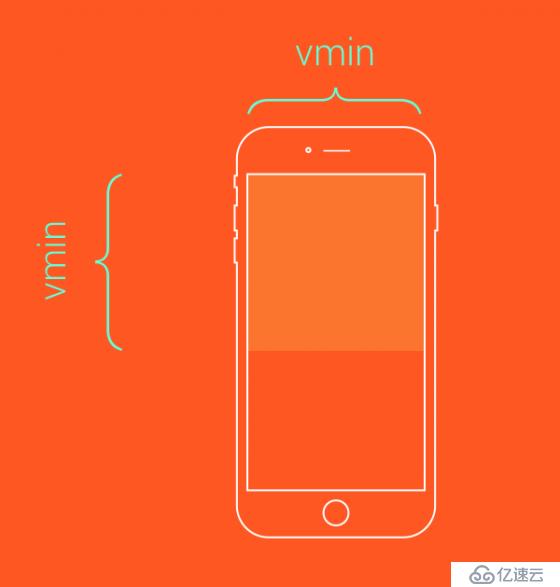
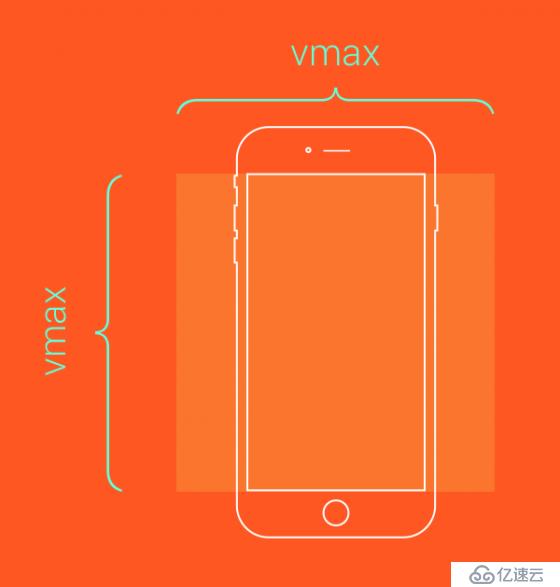
vh 和 vm 依據于視口的高度和寬度,相對的, vmin 和 vmax 則關于視口高度和寬度兩者的最小或者最大值。比如,瀏覽器的寬度設置為1100px,高度設置為700px, 1vmin = 1px, 1vmax = 11px。如果寬度設置為800px,高度設置為1080px, 1vmin 就等于8px, 1vmax 則未10.8px。
那么問題來了,我們應該在什么場景下使用這兩個單位呢?
假設有一個元素,你需要讓它始終在屏幕上可見。只要對其高度和寬度使用vmin單位,并賦予其低于100的值就可以做到了。再來個栗子,可以這樣定義一個至少有兩個邊觸摸到屏幕的方形:
.box {
height: 100vmin;
width: 100vmin;
}
如果你要讓這個方形框框始終鋪滿整個視口的可見區域(四邊始終觸摸到屏幕的四邊)
.box {
height: 100vmax;
width: 100vmax;
}
web前端開發學習Q-q-u-n:⑦⑧④-⑦⑧③-零①②,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法(詳細的前端項目實戰教學視頻)
結合使用這些單位可以為我們提供一個新穎有意思的方式來靈活地利用我們視口的大小。
ex 和 ch 單位,類似于 em 和 rem , 依賴于當前的字體和字體大小。 但是,不同的是,這兩貨是基于字體的度量單位,依賴于設定的字體。
ch 單位通常被定義為數字0的寬度。你可以在Eric Meyers的博客里找到關于它的一些有意思的討論,例如將一個等寬字體的字母”N”的寬度設置為 40ch ,那么在另一種類型的字體里它卻可以包含40個字母。這個單位的傳統用途主要是盲文的排版,但是除此之外,肯定還有可以應用他的地方。
ex 定義為當前字體的小寫 x 字母的高度或者 1/2 的 1em 。 很多時候,它是字體的中間標志。

x-height; the height of the lower case x
這些單位有很多用途,大部分用于版式的微調。比方說, sup 元素(上角文字標),可以通過 position:relative;bottom: 1ex; 實現 。類似的方法,你可以實現一個下角文字標。瀏覽器默認的方式是利用
上標和下標特定垂直對齊規則,但是如果你想更細粒度更精確得控制,你可以像下面這樣做:
sup {
position: relative;
bottom: 1ex;
}
sub {
position: relative;
bottom: -1ex;
}持續關注不斷發展壯大的CSS技術無疑是很重要的,這樣你才能掌握你所持有的工具的全部技能。說不定將來你遇到的某個特殊的問題就需要使用這些復雜的單位來解決。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。