溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JQuery中DOM操作之wrap的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
wrap:包裹, 用法為$(a).wrap((b)); 把a用b包裹起來(每個元素都會包裹)
如:body中有三個p
<p>p1</p> <p>p2</p> <p>p3</p>
現在對p進行包裹操作:
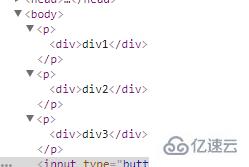
$("p").wrap("<p></p>");對應的輸出為

unwrap:取消包裹
例如現在對上面的三個p進行取消包裹操作:
$("p").unwrap();
wrapAll:把所有的元素都包裹起來(所有元素都會被一個包裹)
例如:對上述的三個p進行wrapAll操作
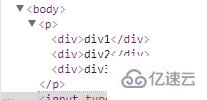
$("p").wrapAll("<p></p>");看輸出為:

wrapInner:內部包裹
這是在元素內部的下一級重建一個新的元素,把父元素的所有內容進行包裹;直接看實例:
現在有一個p內部有內容,有元素;
<p>p1 <a href="" title="">連接</a></p>
我們對它進行wrapInner操作:
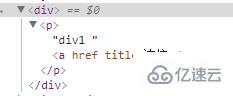
$("p").wrapInner('<p></p>');輸出為:

如此看來,jquery中inner操作就很清晰了。
以上是“JQuery中DOM操作之wrap的使用方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。