您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
js基礎變量類型怎么判斷?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!

注:原封不動復制備份,防止刪帖
在JavaScript中,有5種基本數據類型和1種復雜數據類型,基本數據類型有:Undefined, Null, Boolean, Number和String;復雜數據類型是Object, Object中還細分了很多具體的類型,比如:Array, Function, Date等等。今天我們就來探討一下,使用什么方法判斷一個出一個變量的類型。
在講解各種方法之前,我們首先定義出幾個測試變量,看看后面的方法究竟能把變量的類型解析成什么樣子,以下幾個變量差不多包含了我們在實際編碼中常用的類型。
var num = 123;
var str = ‘abcdef’;
var bool = true;
var arr = [1, 2, 3, 4];
var json = {name:’wenzi’, age:25};
var func = function(){ console.log(‘this is function’); }
var und = undefined;
var nul = null;
var date = new Date();
var reg = /^[a-zA-Z]{5,20}$/;
var error= new Error();
1. 使用typeof檢測
我們平時用的最多的就是用 typeof檢測變量類型了。這次,我們也使用 typeof檢測變量的類型:
console.log(
typeof num,
typeof str,
typeof bool,
typeof arr,
typeof json,
typeof func,
typeof und,
typeof nul,
typeof date,
typeof reg,
typeof error
);
// number string boolean object object function undefined object object object object
從輸出的結果來看,arr, json, nul, date, reg, error 全部被檢測為 object類型,其他的變量能夠被正確檢測出來。當需要變量是否是 number, string, boolean, function, undefined, json類型時,可以使用typeof進行判斷。其他變量是判斷不出類型的,包括null。
還有,typeof是區分不出 array和 json類型的。因為使用typeof這個變量時,array和json類型輸出的都是 object。
使用instance檢測
在 JavaScript 中,判斷一個變量的類型嘗嘗會用 typeof 運算符,在使用 typeof 運算符時采用引用類型存儲值會出現一個問題,無論引用的是什么類型的對象,它都返回 “object”。ECMAScript 引入了另一個 Java 運算符 instanceof 來解決這個問題。instanceof 運算符與 typeof 運算符相似,用于識別正在處理的對象的類型。與 typeof 方法不同的是,instanceof 方法要求開發者明確地確認對象為某特定類型。例如:
function Person(){
} var Tom = new Person(); console.log(Tom instanceof Person); // true
我們再看看下面的例子:
function Person(){
} function Student(){
} Student.prototype = new Person(); var John = new Student(); console.log(John instanceof Student); // true console.log(John instancdof Person); // true instanceof還能檢測出多層繼承的關系。
好了,我們來使用 instanceof檢測上面的那些變量:
console.log(
num instanceof Number,
str instanceof String,
bool instanceof Boolean,
arr instanceof Array,
json instanceof Object,
func instanceof Function,
und instanceof Object,
nul instanceof Object,
date instanceof Date,
reg instanceof RegExp,
error instanceof Error ) // num : false // str : false // bool : false // arr : true // json : true // func : true // und : false // nul : false // date : true // reg : true // error : true
從上面的運行結果我們可以看到,num, str和bool沒有檢測出他的類型,但是我們使用下面的方式創建num,是可以檢測出類型的:
var num = new Number(123); var str = new String(‘abcdef’); var boolean = new Boolean(true);
同時,我們也要看到,und和nul是檢測的Object類型,才輸出的true,因為js中沒有 Undefined和 Null的這種全局類型,他們und和nul都屬于Object類型,因此輸出了true。
使用constructor檢測
在使用 instanceof檢測變量類型時,我們是檢測不到 number, ‘string’, bool的類型的。因此,我們需要換一種方式來解決這個問題。
constructor本來是原型對象上的屬性,指向構造函數。但是根據實例對象尋找屬性的順序,若實例對象上沒有實例屬性或方法時,就去原型鏈上尋找,因此,實例對象也是能使用constructor屬性的。
我們先來輸出一下 num.constructor的內容,即數字類型的變量的構造函數是什么樣子的:
function Number() { [native code] }
我們可以看到它指向了 Number的構造函數,因此,我們可以使用 num.constructor==Number來判斷num是不是Number類型的,其他的變量也類似:
function Person(){
} var Tom = new Person();
// undefined和null沒有constructor屬性 console.log(
Tom.constructor==Person,
num.constructor==Number,
str.constructor==String,
bool.constructor==Boolean,
arr.constructor==Array,
json.constructor==Object,
func.constructor==Function,
date.constructor==Date,
reg.constructor==RegExp,
error.constructor==Error );
// 所有結果均為true
從輸出的結果我們可以看出,除了undefined和null,其他類型的變量均能使用 constructor判斷出類型。
不過使用constructor也不是保險的,因為constructor屬性是可以被修改的,會導致檢測出的結果不正確,例如:
function Person(){
} function Student(){
} Student.prototype = new Person(); var John = new Student(); console.log(John.constructor==Student); // false console.log(John.constructor==Person); // true
在上面的例子中,Student原型中的constructor被修改為指向到Person,導致檢測不出實例對象John真實的構造函數。
同時,使用instaceof和construcor,被判斷的array必須是在當前頁面聲明的!比如,一個頁面(父頁面)有一個框架,框架中引用了一個頁面(子頁面),在子頁面中聲明了一個array,并將其賦值給父頁面的一個變量,這時判斷該變量,Array == object.constructor;會返回false;
原因:
1、array屬于引用型數據,在傳遞過程中,僅僅是引用地址的傳遞。
2、每個頁面的Array原生對象所引用的地址是不一樣的,在子頁面聲明的array,所對應的構造函數,是子頁面的Array對象;父頁面來進行判斷,使用的Array并不等于子頁面的Array;切記,不然很難跟蹤問題!
使用Object.prototype.toString.call
我們先不管這個是什么,先來看看他是怎么檢測變量類型的:
console.log(
Object.prototype.toString.call(num),
Object.prototype.toString.call(str),
Object.prototype.toString.call(bool),
Object.prototype.toString.call(arr),
Object.prototype.toString.call(json),
Object.prototype.toString.call(func),
Object.prototype.toString.call(und),
Object.prototype.toString.call(nul),
Object.prototype.toString.call(date),
Object.prototype.toString.call(reg),
Object.prototype.toString.call(error)
);
// ‘[object Number]’ ‘[object String]’ ‘[object Boolean]’ ‘[object Array]’ ‘[object Object]’
// ‘[object Function]’ ‘[object Undefined]’ ‘[object Null]’ ‘[object Date]’ ‘[object RegExp]’ ‘[object Error]’
從輸出的結果來看, Object.prototype.toString.call(變量)輸出的是一個字符串,字符串里有一個數組,第一個參數是Object,第二個參數就是這個變量的類型,而且,所有變量的類型都檢測出來了,我們只需要取出第二個參數即可。或者可以使用 Object.prototype.toString.call(arr)==”object Array”來檢測變量arr是不是數組。
我們現在再來看看ECMA里是是怎么定義 Object.prototype.toString.call的:
Object.prototype.toString( ) When the toString method is called, the following steps are taken:
1. Get the [[Class]] property of this object.
2. Compute a string value by concatenating the three strings “[object “, Result (1), and “]”.
3. Return Result (2)
上面的規范定義了Object.prototype.toString的行為:首先,取得對象的一個內部屬性[[Class]],然后依據這個屬性,返回一個類似于”[object Array]”的字符串作為結果(看過ECMA標準的應該都知道,[[]]用來表示語言內部用到的、外部不可直接訪問的屬性,稱為“內部屬性”)。利用這個方法,再配合call,我們可以取得任何對象的內部屬性[[Class]],然后把類型檢測轉化為字符串比較,以達到我們的目的。
jquery中
.type的接口,來讓我們檢測變量的類型:
console.log(
.type(str),
.type(arr),
.type(func),
.type(nul),
.type(reg),
$.type(error) );
// number string boolean array object function undefined null date regexp error
看到輸出結果,有沒有一種熟悉的感覺?對,他就是上面使用 Object.prototype.toString.call(變量)輸出的結果的第二個參數呀。
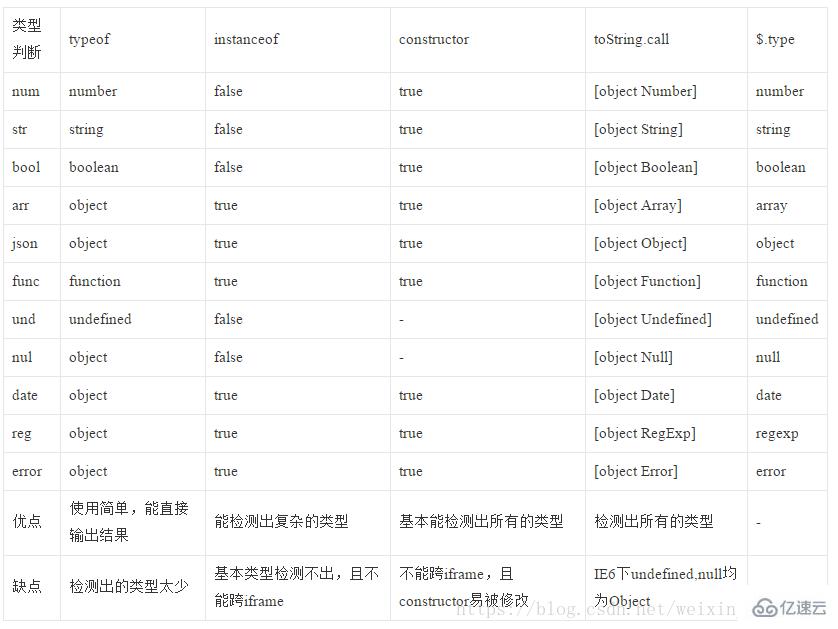
我們這里先來對比一下上面所有方法檢測出的結果,橫排是使用的檢測方法, 豎排是各個變量:
類型判斷 typeof instanceof constructor toString.call
type輸出的結果真的很像。我們來看看jquery(2.1.2版本)內部是怎么實現$.type方法的:
// 實例對象是能直接使用原型鏈上的方法的 var class2type = {}; var toString = class2type.toString;
// 省略部分代碼…
type: function( obj ) {
if ( obj == null ) {
return obj + “”;
}
// Support: Android<4.0, iOS<6 (functionish RegExp)
return (typeof obj === “object” || typeof obj === “function”) ?
(class2type[ toString.call(obj) ] || “object”) :
typeof obj; },
// 省略部分代碼…
// Populate the class2type map jQuery.each(“Boolean Number String Function Array Date RegExp Object Error”.split(” “), function(i, name) {
class2type[ “[object ” + name + “]” ] = name.toLowerCase(); });
我們先來看看jQuery.each的這部分:
// Populate the class2type map
jQuery.each(“Boolean Number String Function Array Date RegExp Object Error”.split(” “), function(i, name) {
class2type[ “[object ” + name + “]” ] = name.toLowerCase();
});
//循環之后,class2type的值是:
class2type = {
‘[object Boolean]’ : ‘boolean’,
‘[object Number]’ : ‘number’,
‘[object String]’ : ‘string’,
‘[object Function]’: ‘function’,
‘[object Array]’ : ‘array’,
‘[object Date]’ : ‘date’,
‘[object RegExp]’ : ‘regExp’,
‘[object Object]’ : ‘object’,
‘[object Error]’ : ‘error’
}
再來看看 type方法:
// type的實現
type: function( obj ) {
// 若傳入的是null或undefined,則直接返回這個對象的字符串
// 即若傳入的對象obj是undefined,則返回”undefined”
if ( obj == null ) {
return obj + “”;
}
// Support: Android<4.0, iOS<6 (functionish RegExp)
// 低版本regExp返回function類型;高版本已修正,返回object類型
// 若使用typeof檢測出的obj類型是object或function,則返回class2type的值,否則返回typeof檢測的類型
return (typeof obj === “object” || typeof obj === “function”) ?
(class2type[ toString.call(obj) ] || “object”) :
typeof obj;
}
當 typeof obj === “object” || typeof obj === “function”時,就返回 class2type[ toString.call(obj)。到這兒,我們就應該明白為什么Object.prototype.toString.call和$.type那么像了吧,其實jquery中就是用 Object.prototype.toString.call實現的,把’[object Boolean]’類型轉成’boolean’類型并返回。若class2type存儲的沒有這個變量的類型,那就返回”object”。
除了”object”和”function”類型,其他的類型則使用typeof進行檢測。即 number, string, boolean類型的變量,使用typeof即可。
感謝各位的閱讀!看完上述內容,你們對js基礎變量類型怎么判斷大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。