您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下::before與:before的區別有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、::before是什么?有什么作用?
在css中,::before 是一個偽類元素,代表生成的內容元素,表示相應元素的可抽象樣式的第一個子元素,即:所選元素的第一個子元素。【相關視頻教程推薦:css教程】
利用::before可以把需插入的內容插入到元素的其他內容之前,并且默認內聯顯示。::before需要使用content屬性來指定內容的值。例:
/* 在鏈接之前添加一顆心 */
a::before {
content: "?";
}我們來看一個簡單的示例:
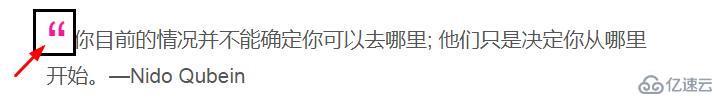
假設你有一個帶有一些文本的blockquote。你可以使用::before在實際文本之前插入內容,比如:一些花哨的引號。引號將顯示在頁面上,但不會添加到DOM中的blockquote中。
< blockquote >
你目前的情況并不能確定你可以去哪里; 他們只是決定你從哪里開始。- Nido Qubein
</ blockquote >以下代碼段將使用塊引用添加幾個花哨的引號::before。引號將在引用文本之前的blockquote中添加,并與其內聯。
blockquote :: before {
content:“\ 201C” ; / *樣式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}content引用是通過轉義其在屬性內定義的Unicode值。這就是通常通過CSS表示和添加字形的方式。
我們來看看運行效果:

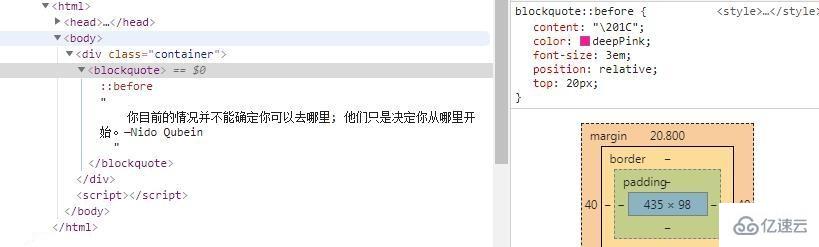
由于使用偽元素插入的內容未插入到DOM內,因此通常無法使用瀏覽器的開發者工具查看和檢查插入的內容。但是,Chrome 32+和Firebug for Firefox允許你查看偽元素在DOM中的位置,通過選擇它,你可以在CSS面板中查看與其相關聯的樣式。在Chrome的開發工具中檢查上述演示會顯示以下結果:

可以看出,添加有::before的內容與blockquote內的其他內容內聯并位于其之前。
由于::before內容是在元素內的其他內容之前插入的,這也意味著偽元素將堆疊在源樹中的其他元素之后。
偽元素可用于插入幾乎任何類型的內容,包括字符(如上所述),文本字符串和圖像。例如,以下是::before具有有效內容的所有有效聲明:
.element :: before {
content:url(path / to / image.png); / *圖像,例如,圖標* /
}
.element :: before {
content:“注意:” ; / *一個字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一個字符串。轉義Unicode會將其渲染為字符* /
}注:使用偽元素插入的圖像無法調整大小,它們會按原樣插入,因此你必須在使用前調整圖像大小。
二、::before與:before的的異同點
相同點:
1、偽類對象,用來設置對象前的內容
2、::before和:before寫法是等效的
不同點:
:befor是Css2的寫法,::before是Css3的寫法
:before的兼容性要比::before好 ,不過在H5開發中建議使用::before比較好
說明:
1、偽類元素要配合content屬性一起使用
2、偽類元素是css渲染層加入的,不能通過js來操作
3、偽類對象特效通常通過:hover偽類樣式來激活
.test:hover::before{
/* 這時animation和transition才生效 */
}以上是::before與:before的區別有哪些的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。