您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS實現柱形圖效果的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
CSS在處理排版之強大,沒有做不到,只有想不到。下面我們將一同實現一個柱狀圖。
先打好一個具體的框架。我們利用無序列表做整體,里面的東西我們根本選擇內聯無素span,strong,em來填充。

<ul class="chart">
<li><em>使命召喚</em><span>: </span><strong>35%</strong></li>
<li><em>機器戰爭</em><span>: </span><strong>40%</strong></li>
<li><em>CS</em><span>: </span><strong>87%</strong></li>
<li><em>光環</em><span>: </span><strong>45%</strong></li>
<li><em>半條命</em><span>: </span><strong>23%</strong></li>
</ul>解釋一下,ul里面的每一個li就代表我們要統計的內容,span為柱身,em為統計項的名字,strong為統計數值。我們可以添加一些背景顏色來區分他們。
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
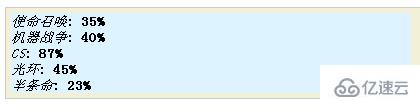
}運行代碼:
<style type="text/css">
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>
<ul class="chart">
<li><em>使命召喚</em><span >: </span><strong>35%</strong></li>
<li><em>機器戰爭</em><span >: </span><strong>40%</strong></li>
<li><em>CS</em><span >: </span><strong>87%</strong></li>
<li><em>光環</em><span >: </span><strong>45%</strong></li>
<li><em>半條命</em><span >: </span><strong>23%</strong></li>
</ul>
但怎樣把li弄成柱狀呢?我們首先把li弄成并排顯示,要達到這種效果,我們有兩個方法:1、把li的display變成inline,2、把li變成浮動元素。估量一翻,選擇了后者,因為內聯元素的盒子模型是難以控制的,margin與padding的計算會變得很復雜。既然選擇后者,我們必須面對一個情況,就是浮動溢出了。對策是父元素也變成浮動元素。浮動容器會向內收縮,自適應子元素的高度與寬度。也就是說,我們專注于li的設計就可以了!為了讓li表現得像柱子, 我們讓它的高比寬長很多,同時為了讓大家好辯認每個li的范圍,我先給它們加上邊框!
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
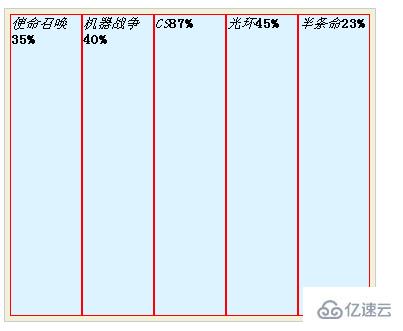
}運行代碼:
<style type="text/css">
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script type="text/javascript">
</script>
<title>非法修改button的onclick事件</title>
</head>
<body>
<ul class="chart">
<li><em>使命召喚</em><span ></span><strong>35%</strong></li>
<li><em>機器戰爭</em><span ></span><strong>40%</strong></li>
<li><em>CS</em><span ></span><strong>87%</strong></li>
<li><em>光環</em><span ></span><strong>45%</strong></li>
<li><em>半條命</em><span ></span><strong>23%</strong></li>
</ul>
接著我們要差開li元素里面的內容,由于它們都是內聯元素,因此給他們設高與寬是沒有意義,我們得把他們偽裝成塊元素。這時它們就會各自獨占一行。由于我們把span中的冒號刪除了,里面為空,span就表現為不占空間,我們可以給它們塞點東西進去,我塞的是,當然你們在textarea中是看不到的,要利用火狐的查看元素功能才行。(你們自己可以查一下, , ,?與?的區別!)
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
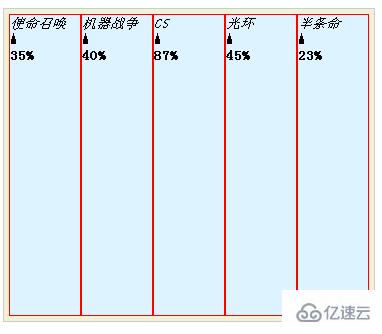
}運行代碼:
<style type="text/css">
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>
<ul class="chart">
<li><em>使命召喚</em><span></span><strong>35%</strong></li>
<li><em>機器戰爭</em><span></span><strong>40%</strong></li>
<li><em>CS</em><span></span><strong>87%</strong></li>
<li><em>光環</em><span></span><strong>45%</strong></li>
<li><em>半條命</em><span></span><strong>23%</strong></li>
</ul>
接著我們把柱子占的空間突現出來,并把相關的東西居中對齊一下。
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
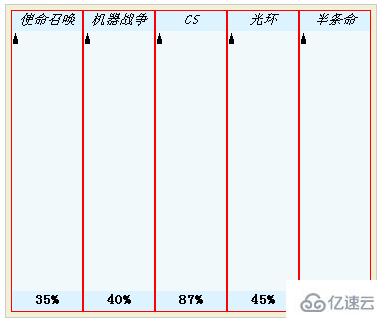
}運行代碼:
<style type="text/css">
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>
<ul class="chart">
<li><em>使命召喚</em><span></span><strong>35%</strong></li>
<li><em>機器戰爭</em><span></span><strong>40%</strong></li>
<li><em>CS</em><span></span><strong>87%</strong></li>
<li><em>光環</em><span></span><strong>45%</strong></li>
<li><em>半條命</em><span></span><strong>23%</strong></li>
</ul>
然后我們為li元素添加一張圖片,它就是傳說的圓柱了,然后用span為作罩遮層,li所在項目的統計是多少,我們就露出多少,為了方便計算,我們把span的高度重設為100px,li的高度相應改為140px。em與strong設置與li相同的背景顏色,遮住柱子的最上面與最下面。
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}運行代碼:
<style type="text/css">
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>
<ul class="chart">
<li><em>使命召喚</em><span></span><strong>35%</strong></li>
<li><em>機器戰爭</em><span></span><strong>40%</strong></li>
<li><em>CS</em><span></span><strong>87%</strong></li>
<li><em>光環</em><span></span><strong>45%</strong></li>
<li><em>半條命</em><span></span><strong>23%</strong></li>
</ul>
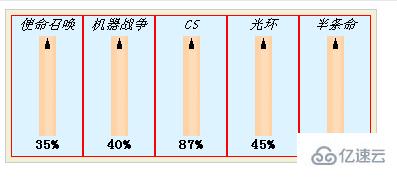
接著我們在span弄一張背景圖片,顏色與li元素的一樣,統計數字為多少,我們就向上移多少!為了方便,我們用內聯樣式設置這個backgroundPositionY數值。最后去掉li元素的邊框便大功告成了!
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
<ul class="chart">
<li><em>使命召喚</em><span style="background-position: center -35px"></span><strong>35%</strong></li>
<li><em>機器戰爭</em><span style="background-position: center -40px"></span><strong>40%</strong></li>
<li><em>CS</em><span style="background-position: center -87px"></span><strong>87%</strong></li>
<li><em>光環</em><span style="background-position: center -45px"></span><strong>45%</strong></li>
<li><em>半條命</em><span style="background-position: center -23px"></span><strong>23%</strong></li>
</ul>運行代碼:
<style type="text/css">
.chart {
list-style: none;
font-family: '宋體';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>
<ul class="chart">
<li><em>使命召喚</em><span style="background-position: center -35px"></span><strong>35%</strong></li>
<li><em>機器戰爭</em><span style="background-position: center -40px"></span><strong>40%</strong></li>
<li><em>CS</em><span style="background-position: center -87px"></span><strong>87%</strong></li>
<li><em>光環</em><span style="background-position: center -45px"></span><strong>45%</strong></li>
<li><em>半條命</em><span style="background-position: center -23px"></span><strong>23%</strong></li>
</ul>
以上是CSS實現柱形圖效果的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。