您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關margin如何解決塌陷的問題,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
margin是設置元素的外邊距,正常情況下設置margin值時應該是父元素相對于瀏覽器定位,子元素相對于父元素定位而我們常常碰到無論怎么給margin設置值時都毫無反應,今天就和大家分享解決這個問題的方法。
html代碼
<div class="box1"> <div class="box2"></div> </div>
css代碼
.box1{
width:200px;
height:200px;
background-color:rgb(16,128,214);
}
.box2{
width:100px;
height:100px;
background-color:rgb(128,227,248);
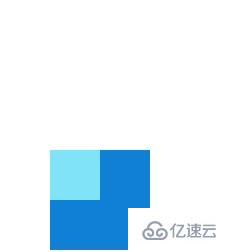
}效果圖

設置margin-top值時變化
當給box1設置margin-top:100px時,box2也設置margin-top:100px,只有父元素相對于瀏覽器向下了100px,而子元素相對于父元素的位置并未改變

但是當給子元素設置的margin-top:150px,大于父盒子高度時,子元素就會不再相對于父元素定位了而是帶著父元素一起相對于瀏覽器定位向下移動150px

由上述內容我們可以知道什么是margin塌陷
margin 塌陷
margin 塌陷是在父級相對于瀏覽器進行定位時但子級沒有相對于父級定位,
子級相對于父級就像塌陷了一樣
父子嵌套元素垂直方向的 margin,父子元素是結合在一起的,他們兩個會取其中最
大的值
解決margin塌陷的方法
實質就是觸發盒子的bfc(block format context塊級格式化上下文)來改變父級元素的渲染規則
方法一
position:absolute;
設置相對定位
通過給父元素增加一個相對定位的屬性來解決margin塌陷問題

方法二
display:inline-block;
設置成行塊級元素

方法三
float:left和float:right;
利用浮動來改變樣式

方法四
overflow:hidden
溢出盒子的部分隱藏展示

上述就是小編為大家分享的margin如何解決塌陷的問題了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。