溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章展示了html dialog標簽用法,代碼簡明扼要容易理解,如果在日常工作遇到這個疑問。希望大家通過這篇文章,找到解決疑問的辦法。
html dialog標簽用于定義對話框或窗口,<dialog>標簽是HTML5的新標簽。目前只有Chrome和Safari6支持<dialog>標簽。

html dialog標簽怎么用?
作用:定義對話框或窗口。
說明:<dialog> 標簽是 HTML 5 的新標簽。
注釋:<dialog> 標簽是 HTML 5 的新標簽。目前只有 Chrome 和 Safari 6 支持 <dialog> 標簽。
html dialog標簽 示例
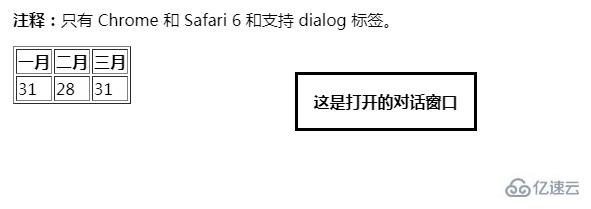
<!DOCTYPE html> <html> <body> <p><b>注釋:</b>只有 Chrome 和 Safari 6 和支持 dialog 標簽。</p> <table border="1"> <tr> <th>一月 <dialog open>這是打開的對話窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
效果:

看完上述內容,你們掌握html dialog標簽的用法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。