溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用CSS實現邊框圓角的方法是什么?相信有很多人都不太了解,今天小編為了讓大家更加了解,所以給大家總結了以下內容,一起往下看吧。
CSS實現邊框圓角需要用到CSS中的border-radius屬性,下面我們就來看看CSS實現圓角邊框的詳細內容。
我們下來看一個沒有圓角的邊框實現代碼
<div style="border:solid 4px #808080;">這是一個框架</div>
效果如下:

接下來我們就來具體看看使用CSS中border-radius屬性實現圓角邊框的代碼
先來看看border-radius屬性的語法格式:
brder-radius:(左上水平半徑)(右上水平半徑)(右下水平半徑)(左下水平半徑)/(左上垂直半徑)(右上垂直半徑)(右下垂直半徑)(左下垂直半徑);
如果/被省略,則假設在水平方向和垂直方向上具有相同的半徑。
brder-radius:(左上半徑)(右上半徑)(右下半徑)(左下半徑);
代碼示例1:
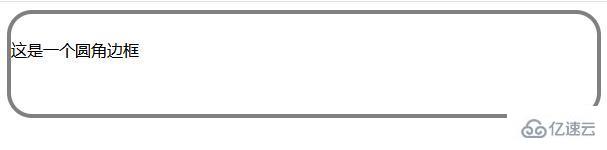
<div style="height:75px; padding-top:25px; border:solid 4px #808080; border-radius: 25px 25px 25px 25px / 25px 25px 25px 25px;">這是一個圓角邊框</div>
效果如下:

代碼示例2
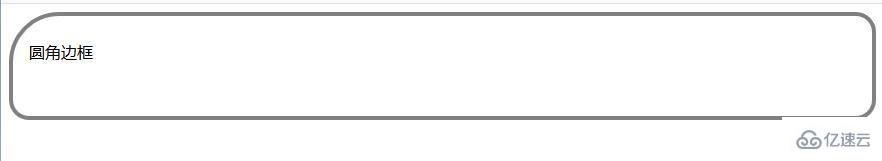
<div style="height:75px; padding-top:25px; border:solid 4px #808080; border-radius: 100px 100px 1005px 1005px / 25px 25px 25px 25px;">圓角邊框</div>
效果如下:

代碼示例3
<div style="height:75px; padding-top:25px; padding-left:16px; border:solid 4px #808080; border-radius: 50px 20px 20px 20px;">圓角邊框</div>
效果如下:

單獨指定角半徑
border-top-left-radius
border-top-righr-radius
border-bottom-left-radius
border-bottom-right-radius
也可以單獨指定每個角的半徑。格式是
border-top-left-radius (角的半徑)
或者
border-top-left-radius (角的水平半徑) (角的垂直半徑)
以上就是使用CSS實現邊框圓角的方法是什么的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。