溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下target偽類選擇器指的是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
target選擇器簡介
:target選擇器用于選取頁面中的某個target元素。那什么是target元素呢?target元素,說白了就是該元素的id被當做頁面的超鏈接來使用。很難理解?還是上個菜給大家品嘗一下先吧。
舉例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :target選擇器</title>
<style type="text/css">
:target h4
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推薦音樂</a><br />
<a href="#movie">推薦電影</a><br />
<a href="#article">推薦文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h4>推薦音樂</h4>
<ul>
<li>林俊杰-被風吹過的下圖</li>
<li>曲婉婷-在我的歌聲里</li>
<li>許嵩-灰色頭像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h4>推薦電影</h4>
<ul>
<li>蜘蛛俠系列</li>
<li>鋼鐵俠系統</li>
<li>復仇者聯盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h4>推薦文章</h4>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-鄉愁</li>
<li>魯迅-阿Q正傳</li>
</ul>
</div>
</body>
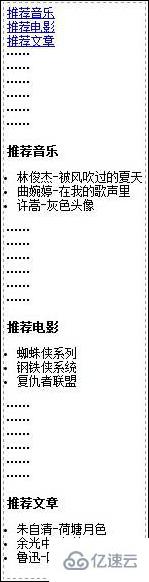
</html>效果如下:

分析:
當點擊錨點鏈接時,相應的target元素下的h4標簽字體顏色就會變為紅色。
:target選擇器一般都是結合錨點鏈接來使用,更好地給讀者進行導航效果,這也是對用戶體驗非常好的一個做法。
看完了這篇文章,相信你對target偽類選擇器指的是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。