溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹checked選擇器如何使用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
checked選擇器是什么?
在表單元素中,單選按鈕radio和復選框checkbox都具有“選中”和“未選中”狀態。在CSS3中,我們可以通過使用:checked選擇器來定義選中時的CSS樣式。
暫時只有Opera瀏覽器支持:checked選擇器。
舉例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :checked選擇器</title>
<style type="text/css">
input:checked
{
background-color:red;
}
</style>
</head>
<body>
<form name="form1" method="post" action="index.html">
性別:
<input type="radio" name="Question1" value="boy" checked="checked"/>男
<input type="radio" name="Question1" value="girl"/>女<br/>
你喜歡的水果:<br />
<input id="checkbox1" type="checkbox" checked="checked"/><label for="checkbox1">蘋果</label><br/>
<input id="checkbox2" type="checkbox" /><label for="checkbox2">香蕉</label><br/>
<input id="checkbox3" type="checkbox" /><label for="checkbox3">西瓜</label><br/>
<input id="checkbox4" type="checkbox" /><label for="checkbox4">鳳梨</label>
</form>
</body>
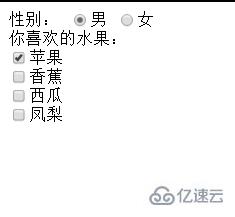
</html>效果如下:

暫時只有opera瀏覽器支持:checked選擇器。
以上是checked選擇器如何使用的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。