您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中如何使用rt標簽,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
html rt標簽用于定義字符(中文注音或字符)的解釋或發音,將<rt>標簽與<ruby>和<rp>標簽一起使用:<ruby>元素由一個或多個需要解釋/發音的字符和一個提供該信息的<rt>元素組成,還包括可選的<rp>元素,定義當瀏覽器不支持 "ruby" 元素時顯示的內容。
html rt標簽怎么用?
標簽定義及使用說明
<rt> 標簽定義字符(中文注音或字符)的解釋或發音。
將 <rt> 標簽與 <ruby> 和 <rp> 標簽一起使用:
<ruby> 元素由一個或多個需要解釋/發音的字符和一個提供該信息的 <rt> 元素組成,還包括可選的 <rp> 元素,定義當瀏覽器不支持 "ruby" 元素時顯示的內容。
HTML 4.01 與 HTML5之間的差異:<rt> 標簽是 HTML5 中的新標簽。
全局屬性
<rt> 標簽支持 HTML 的全局屬性。
事件屬性
<rt> 標簽支持 HTML 的事件屬性。
實例
一個 ruby 注釋:
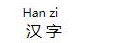
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <ruby> 漢 <rp>(</rp><rt>Han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp> </ruby> </body> </html>
效果輸出:

瀏覽器支持:IE 9+、Firefox、Opera、Chrome 和 Safari 支持 <rt> 標簽。
注釋:IE 8 或更早版本的 IE 瀏覽器不支持 <rt> 標簽。
以上是html中如何使用rt標簽的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。