您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中column-gap屬性的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css column-gap屬性用于規定列之間的間隔,其語法是column-gap: length|normal,length把列間的間隔設置為指定的長度;normal規定列間間隔為一個常規的間隔。
css column-gap屬性怎么用?
作用:規定列之間的間隔。
語法:
column-gap: length|normal;
說明:length把列間的間隔設置為指定的長度。normal規定列間間隔為一個常規的間隔。W3C 建議的值是 1em。
注釋:如果列之間設置了 column-rule,它會在間隔中間顯示。Internet Explorer 10 和 Opera 支持 column-gap 屬性。Firefox 支持替代的 -moz-column-gap 屬性。Safari 和 Chrome 支持替代的 -webkit-column-gap 屬性。Internet Explorer 9 以及更早版本的瀏覽器不支持 column-gap 屬性。
css column-gap屬性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:30px; /* Firefox */
-webkit-column-gap:30px; /* Safari and Chrome */
column-gap:30px;
}
</style>
</head>
<body>
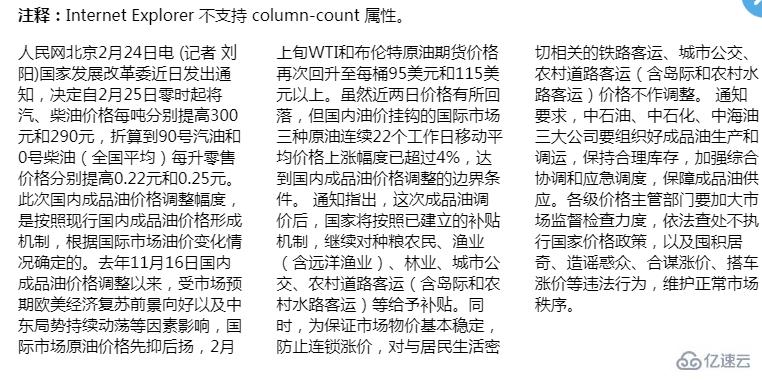
<p><b>注釋:</b>Internet Explorer 不支持 column-count 屬性。</p>
<div class="newspaper">
人民網北京2月24日電 (記者 劉陽)國家發展改革委近日發出通知,決定自2月25日零時起將汽、柴油價格每噸分別提高300元和290元,折算到90號汽油和0號柴油(全國平均)每升零售價格分別提高0.22元和0.25元。
此次國內成品油價格調整幅度,是按照現行國內成品油價格形成機制,根據國際市場油價變化情況確定的。去年11月16日國內成品油價格調整以來,受市場預期歐美經濟復蘇前景向好以及中東局勢持續動蕩等因素影響,國際市場原油價格先抑后揚,2月上旬WTI和布倫特原油期貨價格再次回升至每桶95美元和115美元以上。雖然近兩日價格有所回落,但國內油價掛鉤的國際市場三種原油連續22個工作日移動平均價格上漲幅度已超過4%,達到國內成品油價格調整的邊界條件。
通知指出,這次成品油調價后,國家將按照已建立的補貼機制,繼續對種糧農民、漁業(含遠洋漁業)、林業、城市公交、農村道路客運(含島際和農村水路客運)等給予補貼。同時,為保證市場物價基本穩定,防止連鎖漲價,對與居民生活密切相關的鐵路客運、城市公交、農村道路客運(含島際和農村水路客運)價格不作調整。
通知要求,中石油、中石化、中海油三大公司要組織好成品油生產和調運,保持合理庫存,加強綜合協調和應急調度,保障成品油供應。各級價格主管部門要加大市場監督檢查力度,依法查處不執行國家價格政策,以及囤積居奇、造謠惑眾、合謀漲價、搭車漲價等違法行為,維護正常市場秩序。
</div>
</body>
</html>效果輸出:

以上是css中column-gap屬性的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。