溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中使用margin-bottom屬性的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css margin-bottom屬性用于設置元素的下外邊距,允許使用負值。所有主流瀏覽器都支持 margin-bottom 屬性。
css margin-bottom屬性怎么用?
margin-bottom屬性設置元素的下外邊距。
可設置的屬性值:
● auto:瀏覽器計算下外邊距。
● length:規定以具體單位計的下外邊距值,比如像素、厘米等。默認值是 0px。
● %:規定基于父元素的寬度的百分比的下外邊距。
● inherit:規定應該從父元素繼承下外邊距。
說明:該屬性允許使用負值。
注釋:所有主流瀏覽器都支持 margin-bottom 屬性。
css margin-bottom屬性 示例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
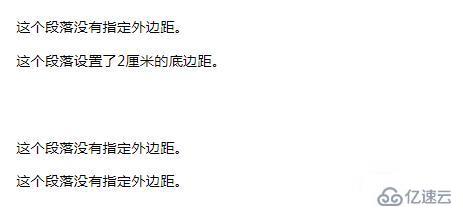
<p>這個段落沒有指定外邊距。</p>
<p class="bottommargin">這個段落設置了2厘米的底邊距。</p>
<p>這個段落沒有指定外邊距。</p>
<p>這個段落沒有指定外邊距。</p>
</body>
</html>效果圖:

關于css中使用margin-bottom屬性的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。