您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中margin不起作用怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
margin不起作用的原因
對于初學者來說,可能會經常遇到即使你設置了margin屬性但是卻不起作用。
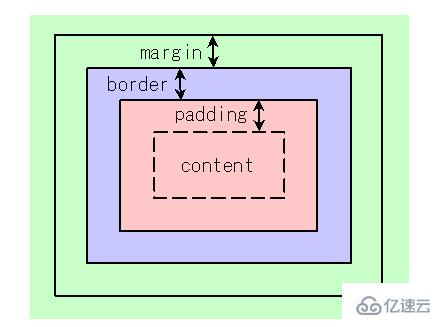
在理解margin前,我們先來看一下盒模型

margin不起作用的原因往往是沒有考慮到display:“display:block”或者“display:inline”.
我們來看具體的例子
HTML
<h4>這是一個內聯塊</h4>
CSS
h4{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
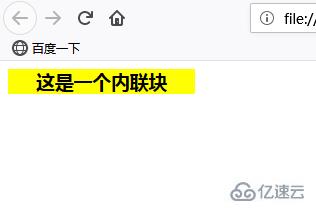
}瀏覽器上顯示效果如下:

“margin:0 auto;”對于inline-block不起作用。
即使可以首先使用數值指定“inline-block”,使用“margin:0 auto;”居中也不起作用。
“text-align:center;”不會使父元素成為選擇器
“text-align:center;”的基本規則是“selector是父元素”。在上面的示例中,如果要將其居中,則必須創建父元素。
了解了上述內容后,您就可以解決它了。
HTML
<div class="wrap"> <h4>這是一個內聯塊</h4> </div>
CSS
h4{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
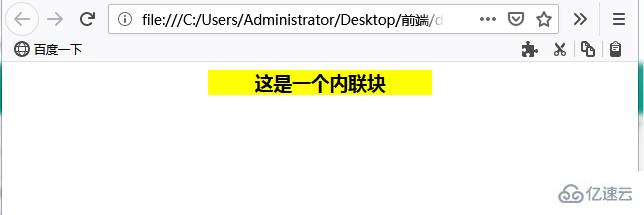
}效果如下:

關于CSS中margin不起作用怎么辦就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。