您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決CSS中transition屬性不起作用的問題,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
CSS中的transition屬性可用于調整元素更改的時間,它可以像動畫一樣顯示。雖然transition屬性可以很方便的實現過渡效果,但是有時候可能會出現無效的情況,所以我們就需要來理解transition屬性的寫法規則。

我們先來看一下CSS中transition屬性不起作用的原因
transition是一種允許您指定更改時間等的屬性。
當用于設置鼠標光標放在按鈕上時顏色和大小更改的時間時,它可以有像動畫一樣的效果。
transition格式如下
選擇器名稱{
transition-property:value;
}可指定的值是:
all:您可以指定適用于轉換的所有屬性。
none:沒有屬性發生變化。
屬性名稱:指定要應用轉換的屬性名稱。可以通過逗號指定多個。
transition不起作用的許多原因通常是描述懸停事件的轉換,所以要多加注意
因為可以實現動畫運動,所以有些效果使用transition屬性很容易實現。
下面我們來看看transition屬性的具體用法
如上述所說,不要在懸停事件中使用transition屬性。
HTML
<p>文字內容</p> <p>文字內容</p> <p>文字內容</p> <p>文字內容</p> <p>文字內容</p> <p>文字內容</p>
CSS
p {
width:100px;
background-color:red;
transition-duration: 2s;
transition-property:width;
}
p:hover {
width:420px;
background-color:blue;
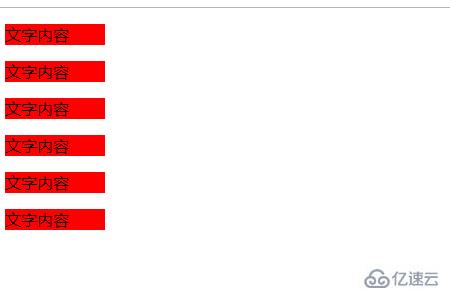
}當鼠標沒有放在上面的時候,瀏覽器上顯示效果如下

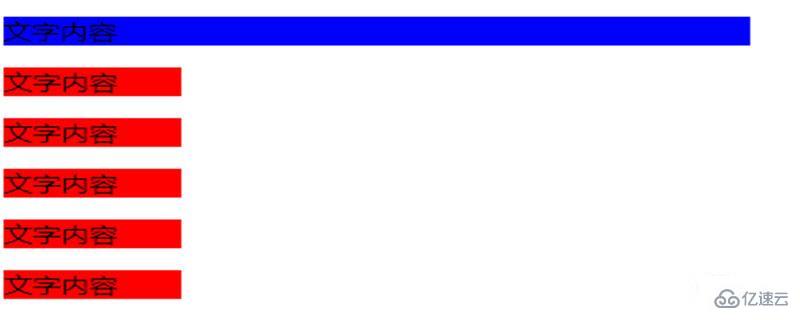
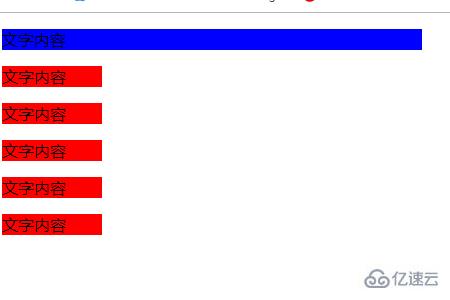
當鼠標放到紅色背景上面的時候,瀏覽器上顯示效果如下:

p標簽中指定了width : 100px和background-color:red;這樣的話當寬度是100px時,背景是紅色。下面指定了transition-duration: 2s;
這樣的話,transtion實現的效果從開始到結束的時間是2秒。
最后是transition-property:width;應用transition屬性的效果僅為width。
:hover中指定width : 420px和background - color:blue,這樣,移動鼠標到上面的時候,寬度變為420px,背景變為藍色。
如果鼠標懸停,寬度將為420px,背景將為藍色,但過渡效果僅為寬度。2秒的變化只有寬度。由于轉換效果不適用于指定背景顏色,因此只要將鼠標懸停在上面,它就會變為藍色。
關于如何解決CSS中transition屬性不起作用的問題就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。