溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css font-stretch屬性如何使用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css font-stretch屬性可對當前的 font-family 進行伸
css font-stretch屬性怎么用?
作用:可對當前的 font-family 進行伸縮變形。
注釋:所有主流瀏覽器都不支持 font-stretch 屬性。
css font-stretch屬性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1 {font-stretch:condensed;}
#div2 {font-stretch:expanded;}
</style>
</head>
<body>
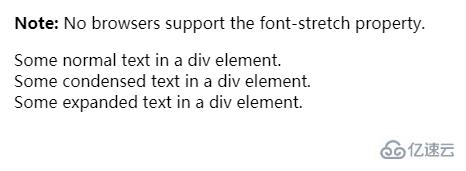
<p><b>Note:</b> No browsers support the font-stretch property.</p>
<div>
Some normal text in a div element.
</div>
<div id="div1">
Some condensed text in a div element.
</div>
<div id="div2">
Some expanded text in a div element.
</div>
</body>
</html>效果輸出:

以上是css font-stretch屬性如何使用的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。