您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
網頁設計的頁面尺寸怎么規范?可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
網頁設計的尺寸主要和兩個因素有關,一個是電腦顯示器的分辨率,還有瀏覽器的分辨率。
800×600下,網頁寬度保持在778以內,就不會出現水平滾動條,高度則視版面和內容決定。
1024×768下,網頁寬度保持在1002以內,如果滿框顯示的話,高度是612之間,就不會出現水平滾動條和垂直滾動條。
一、分辨率
網頁設計的尺寸主要和兩個因素有關,一個是電腦顯示器的分辨率,還有瀏覽器的分辨率,其實還有一些操作系統,Windows或者Mac os或者其他的。什么叫分辨率呢,比如說1024×768的,就是橫向有1024個像素,豎向有768個像素,整個屏幕可以看成是一個象棋盤,屏幕的尺寸是14寸還是15寸的,這個尺寸是不會變的,電腦是多大就是多大,變化的是電腦設置的分辨率,如果相同尺寸的屏幕,分辨率越大畫面就越精細。
二、有效可視區域
當下比較流行的屏幕分辨率有1024×768,1366×768,1280×800,1280×1024,1440×900,1600×900,1920×1080等。設計網頁時要考慮好瀏覽器的分辨率,主流的瀏覽器有IE,谷歌,火狐,歐朋等。
什么叫瀏覽器的有效可視區域呢,在我理解就是顯示內容的地方,比如打開一個網頁后,刨除瀏覽器的工具欄和側邊欄等,真正顯示內容的地方。
每個瀏覽器都有自己不同的有效可視區域,如下面的表格:
主流瀏覽器的界面參數與份額:
| 瀏覽器 | 狀態欄 | 菜單欄 | 滾動條 | 市場份額(國內) |
|---|---|---|---|---|
Chrome 瀏覽器 | 22 px(浮動出現) | 60 px | 15 px | 8% |
火狐瀏覽器 | 20 px | 132 px | 15 px | 1% |
IE瀏覽器 | 24 px | 120 px | 15 px | 35% |
360 瀏覽器 | 24 px | 140 px | 15 px | 28% |
遨游瀏覽器 | 24 px | 147 px | 15 px | 1% |
搜狗瀏覽器 | 25 px | 163 px | 15 px | 5% |
系統分辨率統計:
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
1366×768 | 15% | 1440×900 | 13% |
1920×1080 | 11% | 1600×900 | 5% |
1280×800 | 4% | 1280×1024 | 3% |
1680×1050 | 2.8% | 320×480 | 2.4% |
480×800 | 2% | 1280×768 | 1% |
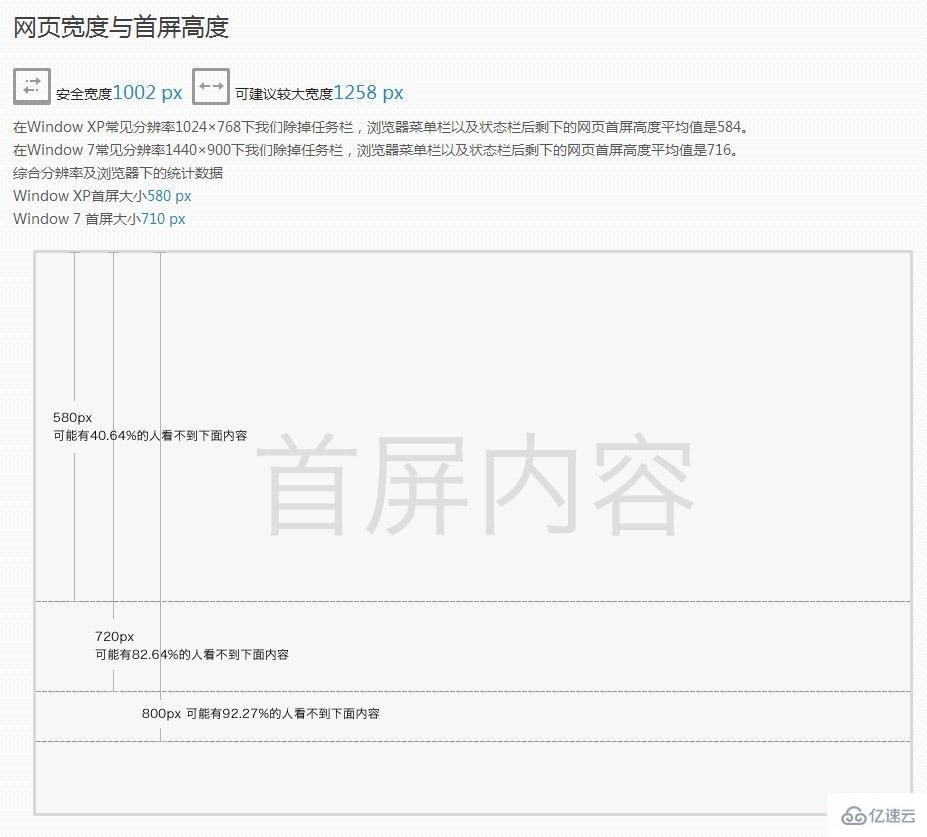
網頁寬度與首屏高度:

看完上述內容,你們對網頁設計的頁面尺寸規范有進一步的了解嗎?如果還想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。